原文地址:https://lala.im/3769.html,請支持原作者!該處僅作轉載。
昨天用Nginx的方法实现了类似的功能,今天另外给大家推荐一个简单的方法,如果你的站点程序是使用的WordPress,那么可以直接在后台搜索插件:iQ Block Country
注意插件名前面的是IQ不是IP哦,插件信息如下图所示,别装错了:

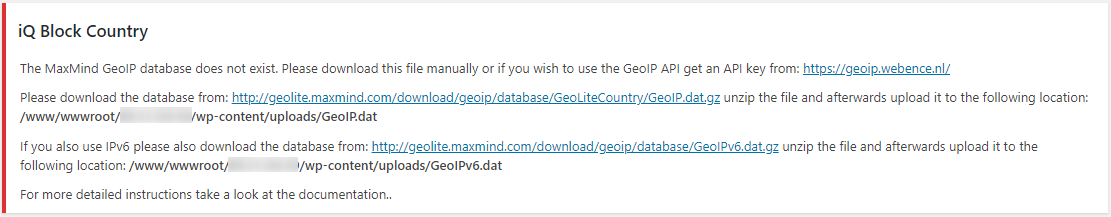
启用插件后,会弹出一个红色窗口,上面会给出你接下来要设置的东西,如图所示:

从上图可以看到,iQ Block Country也是借助GeoIP来判断IP所属地理位置的,和我们昨天用Nginx的方法所用的数据库一样。只不过这个插件同时支持IPv4和v6。
那么,首先我们要把这两个IP库下载下来:
IPv4:http://geolite.maxmind.com/download/geoip/database/GeoLiteCountry/GeoIP.dat.gz\nIPv6:http://geolite.maxmind.com/download/geoip/database/GeoIPv6.dat.gz
解压这两个gz压缩包,然后把文件上传到WordPress的如下路径:
/wp-content/uploads/GeoIP.dat
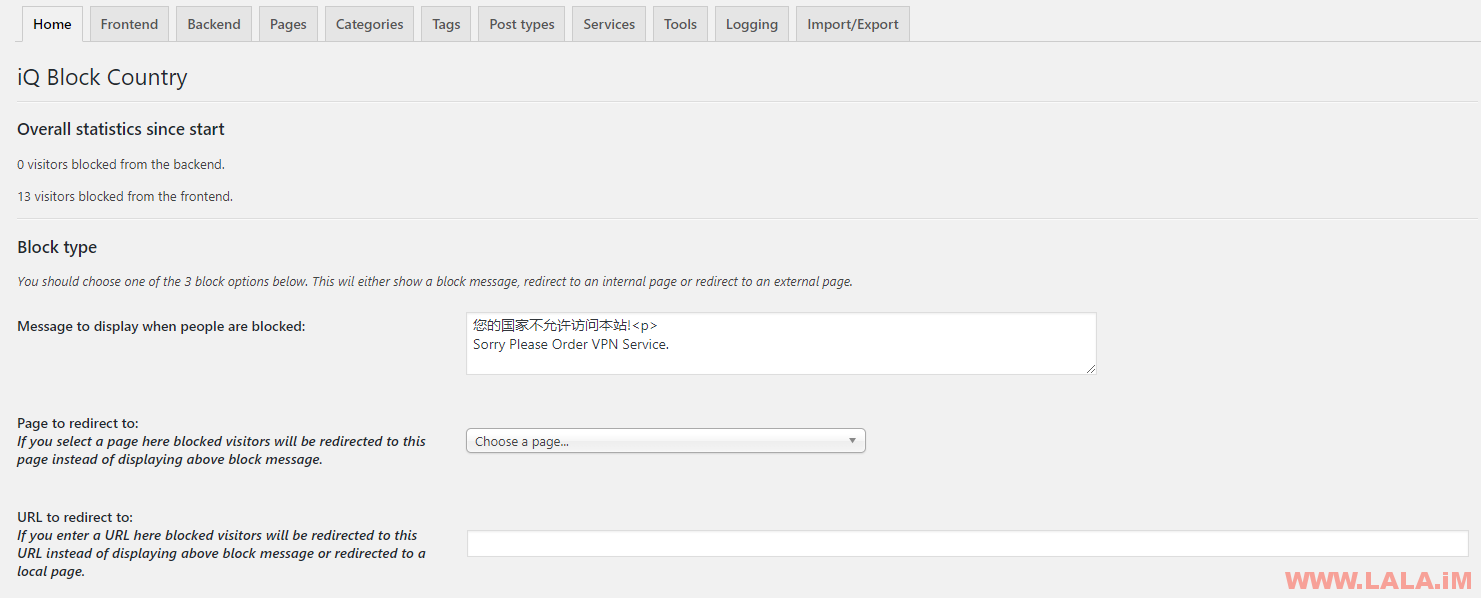
/wp-content/uploads/GeoIPv6.dat现在就可以打开插件的设置页面了,在“Home”选项卡中,我们可以先来设置屏蔽信息,这款插件支持三种屏蔽信息显示方法:
1、直接返回一段你设置的消息内容,支持html代码。
2、返回一个你指定的WordPress页面地址。
3、跳转到你指定的其他网址。
如图所示,需要哪个自己设置一下就行:

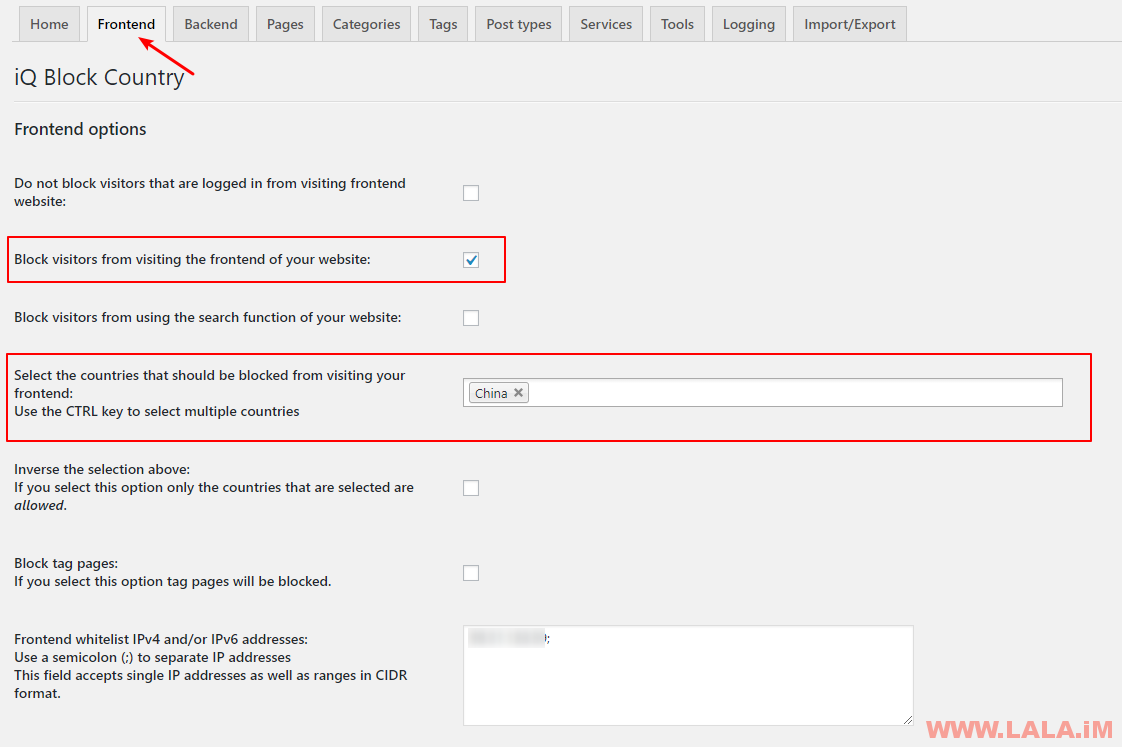
设置完成之后,我们点击“Frontend”选项卡,这里就是设置屏蔽前端的地方了,iQ Block Country支持同时屏蔽多个不同国家的IP,如图所示:

同时在这个页面内还可以设置IP白名单。用于解决你把自己的国家IP屏蔽了,导致你自己也访问不了的问题。
另外iQ Block Country还支持屏蔽后端,也就是WordPress后台相关的页面,点击“Backend”选项卡可以自行设置,不过我个人认为没什么必要。除此之外,还支持单个屏蔽WordPress的某一个“页面”、某一页“分类”、某一篇“文章”,甚至小到某一个“标签”页都能屏蔽,功能可谓强大的一匹~
最后贴张效果图: