原文地址:https://lala.im/4286.html,請支持原作者!該處僅作轉載。
这可能是目前用中文写的最详细的一篇用CentOS7搭建Mastodon的教程了。
我记得好像几个月前有位老哥留言问我能不能写一下这个Mastodon的搭建教程,当时我看了一下这个项目,说实话,头有点大,感觉要是想全部搭建好的话,估计是一场硬仗,所以也就不了了之了。
最近看了下别人搭建好的实例,发现上面好多日本人(估计多少有点妹纸?),觉得有点意思,然后就想着看能不能搭一个玩玩,看了下官方的Github提供Docker镜像,本着偷懒的原则去用Docker装了一下,发现这个Docker也是一堆坑,根本跑不起来。没办法最后还是只能手动了。。。
在开始之前,你应该先了解一下什么是Mastodon,它是做什么的?有什么功能?下面这篇文章写的很详细了,有兴趣的可以先看看:
https://www.douban.com/group/topic/113168501/
这里我们简而言之,你现在可以把Mastodon当作是一个“去中心化”的新浪微博或是Twitter。
现在我们来做部署前的准备工作,你应该准备好下面两样东西:
1.一台内存大于1GB的KVM架构VPS。\n2.一个顶级域名,并且已经解析到你的VPSIP。
首先我们使用Xshell登录到VPS内,更新系统:
yum -y update安装EPEL源:
yum -y install epel-release安装开发工具包:
yum -y groupinstall "Development Tools"安装项目所需依赖:
yum -y install wget curl git openssl-devel readline-devel libicu-devel libidn-devel postgresql-devel protobuf-devel libxml2-devel libxslt-devel ncurses-devel sqlite-devel gdbm-devel zlib-devel libffi-devel libyaml-devel安装NodeJS:
curl --silent --location https://rpm.nodesource.com/setup_8.x | sudo bash -
yum -y install nodejs安装Yarn包管理器:
curl --silent --location https://dl.yarnpkg.com/rpm/yarn.repo | sudo tee /etc/yum.repos.d/yarn.repo
yum -y install yarn安装imagemagick:
yum -y install https://imagemagick.org/download/linux/CentOS/x86_64/ImageMagick-libs-7.0.8-12.x86_64.rpm
yum -y install https://imagemagick.org/download/linux/CentOS/x86_64/ImageMagick-7.0.8-12.x86_64.rpm安装Redis:
yum -y install redis启动Redis并设置开机启动:
systemctl start redis
systemctl enable redis安装PostgreSQL数据库:
yum -y install https://download.postgresql.org/pub/repos/yum/10/redhat/rhel-7-x86_64/pgdg-centos10-10-2.noarch.rpm
yum -y install postgresql10 postgresql10-server postgresql10-contrib postgresql10-devel初始化数据:
/usr/pgsql-10/bin/postgresql-10-setup initdb启动PostgreSQL以及设置开机启动:
systemctl enable postgresql-10
systemctl start postgresql-10现在登录到数据库内:
sudo -u postgres psql创建数据库:
CREATE USER mastodon CREATEDB;完成之后退出:
\q安装FFMPEG(可选):
cd
wget https://johnvansickle.com/ffmpeg/releases/ffmpeg-release-64bit-static.tar.xz
tar -xJf ffmpeg-release-64bit-static.tar.xz
cd ffmpeg-4.0.2-64bit-static
cp ffmpeg /usr/bin/ffmpeg
cp ffprobe /usr/bin/ffprobe安装Nginx,先新建一个源:
vi /etc/yum.repos.d/nginx.repo写入:
[nginx]
name=nginx repo
baseurl=http://nginx.org/packages/centos/7/$basearch/
gpgcheck=0
enabled=1然后yum安装即可:
yum -y install nginx这里先停止运行nginx:
systemctl stop nginx设置nginx开机启动:
systemctl enable nginx现在我们添加一个用户,命名为mastodon:
adduser mastodon切换到这个用户的shell内:
su mastodon如果需要修改这个用户的密码,你应该执行下面的命令:
passwd mastodon安装rbenv:
wget -q https://github.com/rbenv/rbenv-installer/raw/master/bin/rbenv-installer -O- | bash上面的脚本执行完成之后,设置环境变量:
echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bash_profile
echo 'eval "$(rbenv init -)"' >> ~/.bash_profile
source ~/.bash_profile接着执行如下命令检查是否正常:
wget -q https://github.com/rbenv/rbenv-installer/raw/master/bin/rbenv-doctor -O- | bash如果一切正常,那么我们现在就可以使用rbenv安装ruby了:
rbenv install 2.5.1安装完成之后,设置全局使用ruby2.5.1:
rbenv global 2.5.1现在拉取Mastodon项目文件并进入到项目目录:
cd ~
git clone https://github.com/tootsuite/mastodon.git live
cd ~/live检测最新版本:
git checkout $(git tag -l | grep -v 'rc[0-9]*$' | sort -V | tail -n 1)安装bundler和ruby依赖:
gem install bundler
bundle install -j$(getconf _NPROCESSORS_ONLN) --deployment --without development test安装node.js依赖:
yarn install --pure-lockfile全部完成之后,现在我们可以开始配置mastodon了:
RAILS_ENV=production bundle exec rake mastodon:setup在这个向导中,你应该按照如下配置来填写:
Q:Domain name:
A:填写你的域名地址,不要带www
Q:Do you want to enable single user mode?
A:N
Q:Are you using Docker to run Mastodon?
A:n
Q:PostgreSQL host: /var/run/postgresql
A:回车
Q:PostgreSQL port: 5432
A:回车
Q:Name of PostgreSQL database: mastodon_production
A:回车
Q:Name of PostgreSQL user: mastodon
A:回车
Q:Password of PostgreSQL user:
A:回车
Q:Redis host: localhost
A:回车
Q:Redis port: 6379
A:回车
Q:Redis password:
A:回车
Q:Do you want to send e-mails from localhost?
A:y
Q:Send a test e-mail with this configuration right now?
A:n
Q:Save configuration?
A:y
Q:Prepare the database now?
A:y
Q:Compile the assets now?
A:y
Q:Do you want to create an admin user straight away?
A:y走完这个向导之后,你应该切换回root用户:
su root现在我们需要创建三个服务文件,第一个是web服务:
vi /etc/systemd/system/mastodon-web.service写入:
[Unit]
Description=mastodon-web
After=network.target
[Service]
Type=simple
User=mastodon
WorkingDirectory=/home/mastodon/live
Environment="RAILS_ENV=production"
Environment="PORT=3000"
ExecStart=/home/mastodon/.rbenv/shims/bundle exec puma -C config/puma.rb
ExecReload=/bin/kill -SIGUSR1 $MAINPID
TimeoutSec=15
Restart=always
[Install]
WantedBy=multi-user.target第二个是后台服务:
vi /etc/systemd/system/mastodon-sidekiq.service写入:
[Unit]
Description=mastodon-sidekiq
After=network.target
[Service]
Type=simple
User=mastodon
WorkingDirectory=/home/mastodon/live
Environment="RAILS_ENV=production"
Environment="DB_POOL=5"
ExecStart=/home/mastodon/.rbenv/shims/bundle exec sidekiq -c 5 -q default -q push -q mailers -q pull
TimeoutSec=15
Restart=always
[Install]
WantedBy=multi-user.target第三个是流媒体API服务:
vi /etc/systemd/system/mastodon-streaming.service写入:
[Unit]
Description=mastodon-streaming
After=network.target
[Service]
Type=simple
User=mastodon
WorkingDirectory=/home/mastodon/live
Environment="NODE_ENV=production"
Environment="PORT=4000"
ExecStart=/usr/bin/npm run start
TimeoutSec=15
Restart=always
[Install]
WantedBy=multi-user.target完成之后立即启动这三个服务:
systemctl start mastodon-web.service
systemctl start mastodon-sidekiq.service
systemctl start mastodon-streaming.service接着设置开机启动:
systemctl enable mastodon-web.service
systemctl enable mastodon-sidekiq.service
systemctl enable mastodon-streaming.service现在你应该关闭系统防火墙:
systemctl stop firewalld.service
systemctl disable firewalld.service接着关闭SELinux:
vi /etc/selinux/config
SELINUX=disabled
setenforce 0安装certbot用于自动签发Let’s Encrypt证书:
yum -y install certbot执行如下命令,给你的域名签发证书(example.com替换成你的域名):
certbot certonly --standalone -d example.com证书如果签发成功,那么证书的存储路径应该是:
/etc/letsencrypt/live/example.com/fullchain.pem
/etc/letsencrypt/live/example.com/privkey.pem现在你应该配置certbot自动续约证书:
crontab -e写入:
0 0 * * * /usr/bin/certbot renew --quiet这样配置好了后,certbot会在每天的0点检查证书是否过期,如果过期就自动续约证书。
现在我们编辑Nginx的主配置文件:
vi /etc/nginx/nginx.conf在这个配置文件的第一行,将nginx的运行用户修改成mastodon:
user mastodon;接着我们新建一个Nginx站点配置文件:
vi /etc/nginx/conf.d/example.com.conf写入:
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
server {
listen 80;
listen [::]:80;
server_name example.com;
root /home/mastodon/live/public;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name example.com;
ssl_protocols TLSv1.2;
ssl_ciphers HIGH:!MEDIUM:!LOW:!aNULL:!NULL:!SHA;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem;
keepalive_timeout 70;
sendfile on;
client_max_body_size 80m;
root /home/mastodon/live/public;
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
add_header Strict-Transport-Security "max-age=31536000";
location / {
try_files $uri @proxy;
}
location ~ ^/(emoji|packs|system/accounts/avatars|system/media_attachments/files) {
add_header Cache-Control "public, max-age=31536000, immutable";
try_files $uri @proxy;
}
location /sw.js {
add_header Cache-Control "public, max-age=0";
try_files $uri @proxy;
}
location @proxy {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto https;
proxy_set_header Proxy "";
proxy_pass_header Server;
proxy_pass http://127.0.0.1:3000;
proxy_buffering off;
proxy_redirect off;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
tcp_nodelay on;
}
location /api/v1/streaming {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto https;
proxy_set_header Proxy "";
proxy_pass http://127.0.0.1:4000;
proxy_buffering off;
proxy_redirect off;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
tcp_nodelay on;
}
error_page 500 501 502 503 504 /500.html;
}最后启动Nginx:
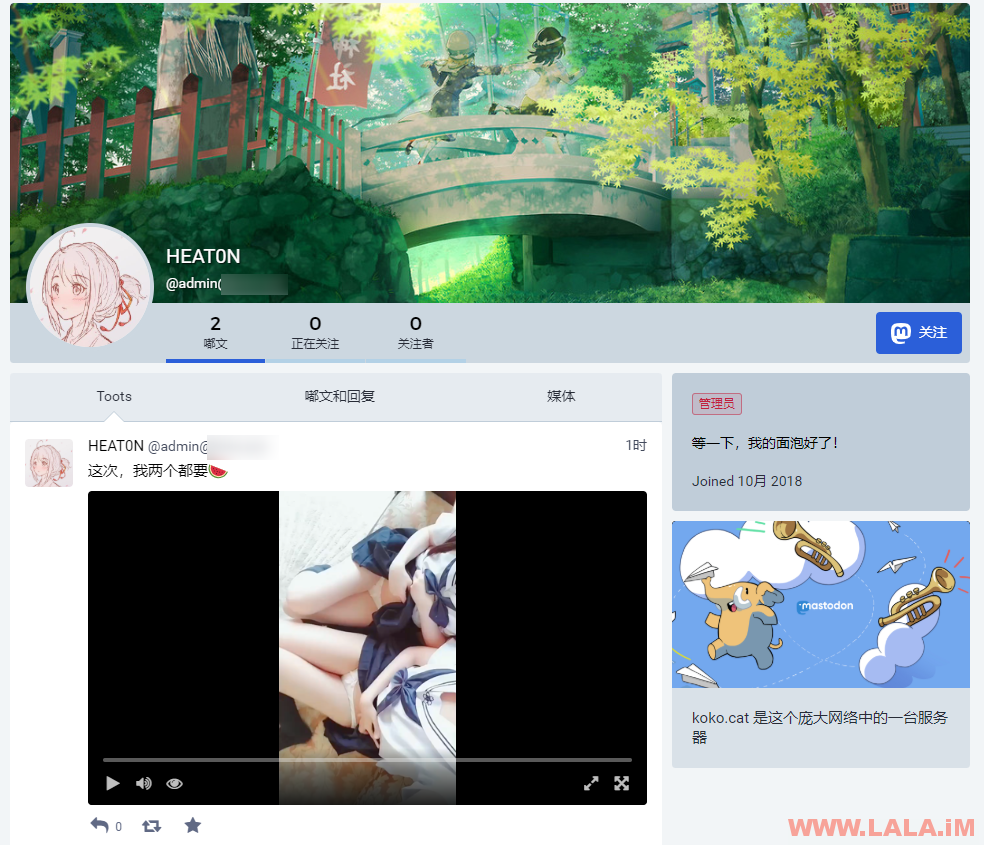
systemctl start nginx大功告成,不出意外的话,现在打开你的站点域名,你应该可以看到一个Mastodon实例了,随便试用了下,很不错: