原文地址:https://lala.im/556.html,請支持原作者!該處僅作轉載。
PHPVibe这款视频CMS系统是前几天LALA和某位网友在TG上闲聊得知的。打开PHPVibe的官网看了下,对于我这种只注重外表的人来说,PHPVibe的官网设计的还是让我比较满意的,这样我也才有折腾的劲。如果打开官网就是那种老旧不堪的页面我想我也没那个兴趣去折腾。。。
翻了一下PHPVibe官网发现要花钱授权才能使用啊,只是玩玩这种程序的话肯定不舍得去花那个钱,所以找网友要了NULLED的版本来试了试,装好后果然没让我失望,这款程序还是有值得称赞的地方滴,下面先简单介绍一下~
1、PHPVibe支持在后台转码视频,但需要的环境非常简单,不用像AVS、ClipBucket那样安装一堆软件。并且PHPVibe在后台有相当详细的转码设置。
2、PHPVibe后台有一款自带的去版权插件,可去除PHPVibe的版权信息。为什么会有这种插件的存在,LALA也觉得很奇怪。。。
3、后台功能非常完善,基本上可以自定义的东西在PHPVibe后台都能够设置。
4、前端模版非常好看,很明显是仿制的YouTuBe界面。我个人是非常喜欢YouTube这种视频站风格的,所以这也是我喜欢这款程序的主要原因。
当然PHPVibe缺点也是有一些的:
1、毕竟是国外的程序,本地化功能做的不是很好,一些社交登录功能、视频分享功能都是引用的国外网站,这样就导致了如果你的网站是面向国内用户,那么这些功能都是不实用的。如果自己想做一些本地化功能,可能需要修改程序代码。
2、程序引用了众多Google前端公共库以及一些在国内根本就无法加载的JS地址,导致国内用户访问网站会很慢很慢。(不过大家不用担心,这些问题我已经在发这篇文章的时候都解决了,稍后我也会给出详细的解决方案!)
3、前台视频播放无法直接拖拽,在这点上和AVS一样,需要额外配置伪视频流,这个问题看似简单,但实际配置起来着实麻烦。
4、后台界面因为配色的原因,个人觉得很难用,经常找不到自己要选择的功能,或者刚刚才用过的功能过一会就不知道在哪里去了,需要翻找半天才能找到。。。不过用习惯后这个问题可以忽略不计。
说了这么多,那么下面就跟随LALA的脚步一起来安装和配置PHPVibe吧~
先下载PHPVibe4.0NULLED版:https://0o0.lol/index.php/s/l0qTiytj9zx88s3
准备一台独立服务器或者VPS,系统安装CentOS6X64位,接着使用Xshell登录你的系统。
安装epel:
yum -y install epel-release安装rpm包:
rpm -Uvh http://li.nux.ro/download/nux/dextop/el6/x86_64/nux-dextop-release-0-2.el6.nux.noarch.rpm安装ffmpeg:
yum install ffmpegPHPVibe的后端环境就配置好了,这个程序的后端配置就是这么简单,只需要一个ffmpeg即可~
但LALA事先给各位打个预防针,PHPVibe后端配置简单,安装过程也简单,但是在后台里面需要配置的东西是真的多。总而言之就是最后还是挺麻烦的233
那么现在还是老规矩安装宝塔面板:
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install.sh && sh install.sh面板安装好后开始安装一个LAMP环境,注意选择对各个软件的版本:Apache2.4、PHP5.4、phpMyAdmin4.4,其他默认即可。
LAMP环境安装好后,添加一个网站,上传PHPVibe的安装包到网站根目录下并解压。接着点击数据库,打开phpMyAdmin新建一个数据库命名为:phpvibe
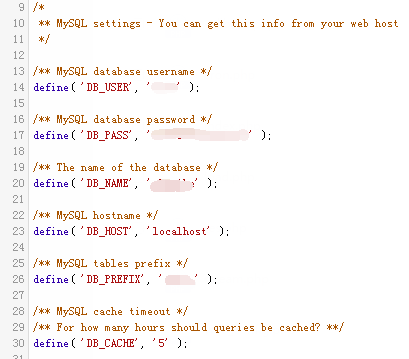
编辑根目录下的vibe_config.php文件,将文件内的MySQL连接信息改成我们刚刚创建的,如图:

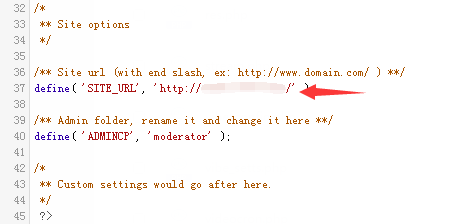
还是在这个文件的下方,将站点域名改成你自己的:

现在点击宝塔面板中的软件管理栏目,将其中的PHP设置打开,将上传限制改成5000MB:

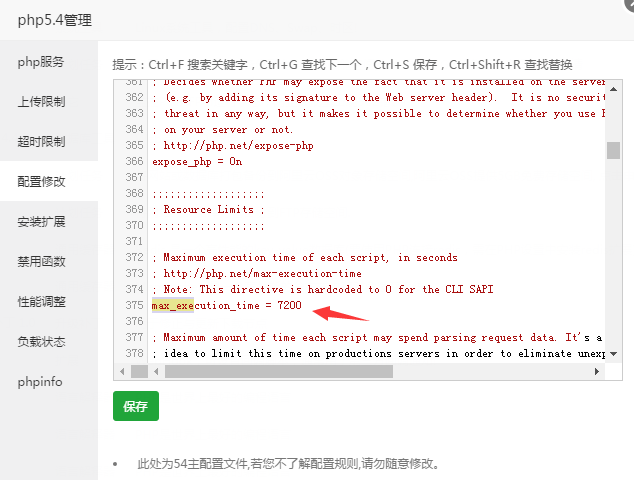
接着将超时限制改成7200秒:

如果你是新安装的宝塔面板,版本号在5.0以上,在这样修改了超时时间后还需要点击配置修改,将375行中max_execution_time的值改成7200才能完全生效:

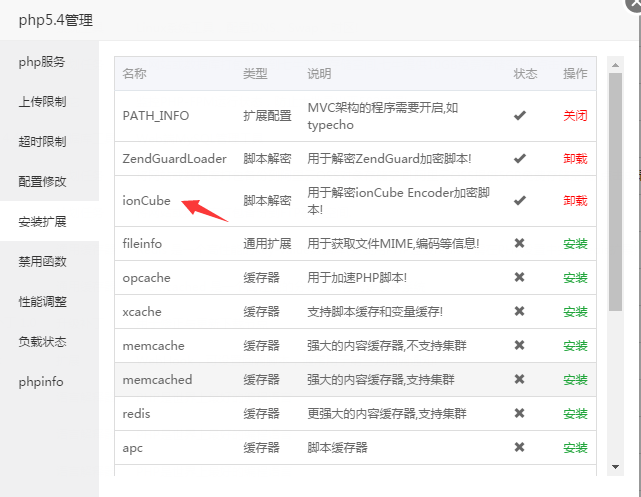
安装ionCube扩展:

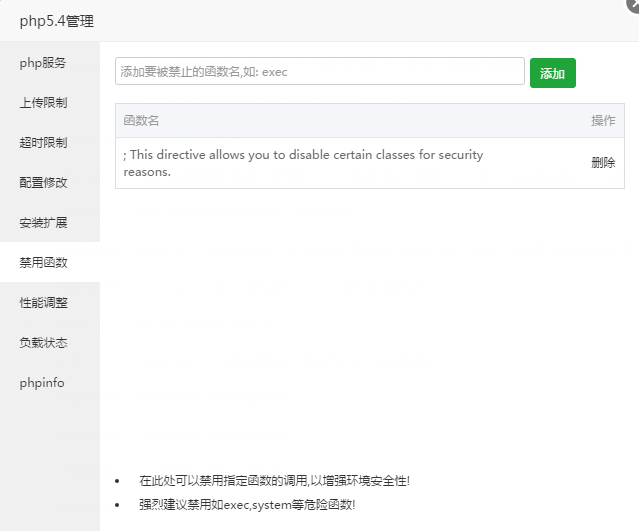
删除面板默认禁用的所有函数,直到显示如下图界面:

最后重启PHP服务即可。
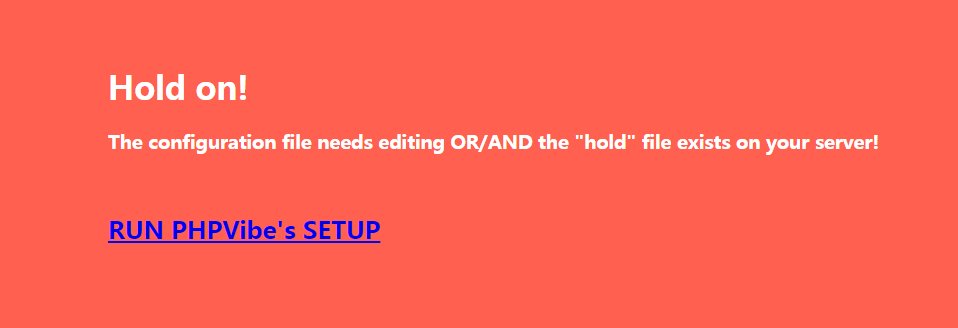
现在打开你的网站地址,可以看到如下安装界面:

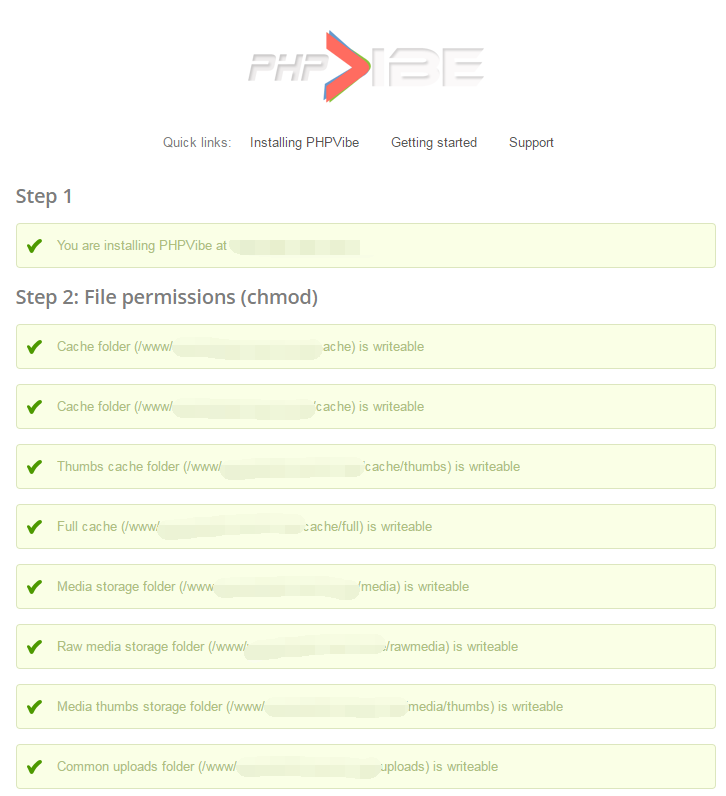
点击RUN PHPVibe’s SETUP按钮进入到如下界面:

请确保如上图所示的所有目录检测和功能检测都是打勾的。
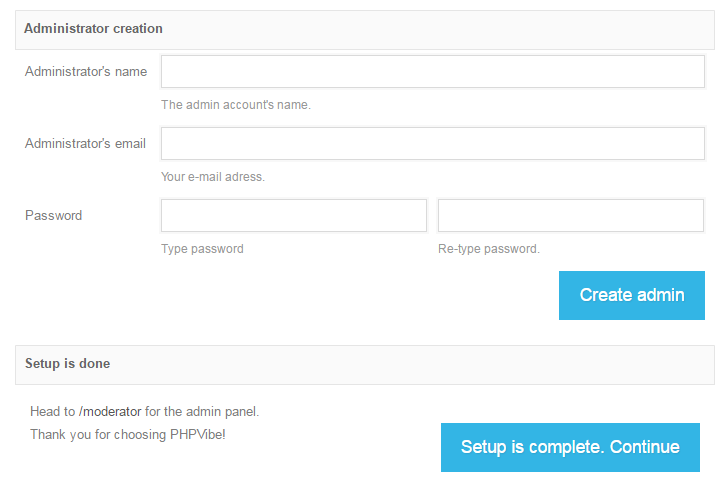
接着还是在这个页面往下翻可以看到让你设置管理员账号信息的地方,填写你的信息点击Create admin如图:

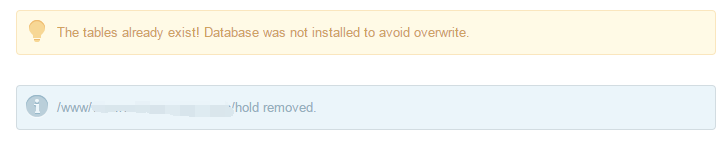
看到如图所示的内容则说明安装已经成功:

为了安全起见,在安装完成后请将网站根目录内的setup目录删除掉。
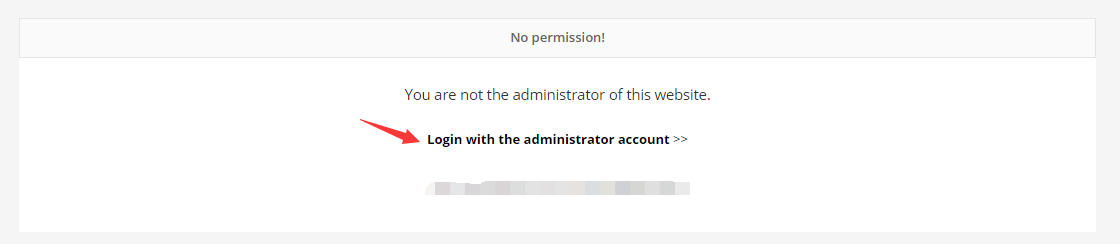
现在在你的网站域名后面加上/moderator可访问到如下图界面:

点击Login with the administrator account在新页面输入你之前设置好的管理账号和密码即可登录到网站后台。
注意:之前说过这款程序很多地方都调用了Google的前端公共库,后台界面也是如此,所以建议你们使用VPN或者SS来打开后台。如果想一劳永逸的解决后台访问慢的问题,可按照如下操作来解决。
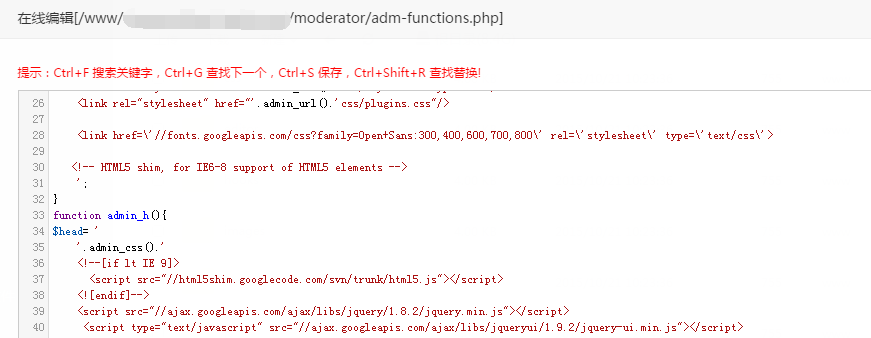
编辑moderator/adm-functions.php
将如图中的地址分别改为:
//cdn.bootcss.com/jquery/1.8.2/jquery.min.js
//cdn.bootcss.com/jqueryui/1.9.2/jquery-ui.min.js

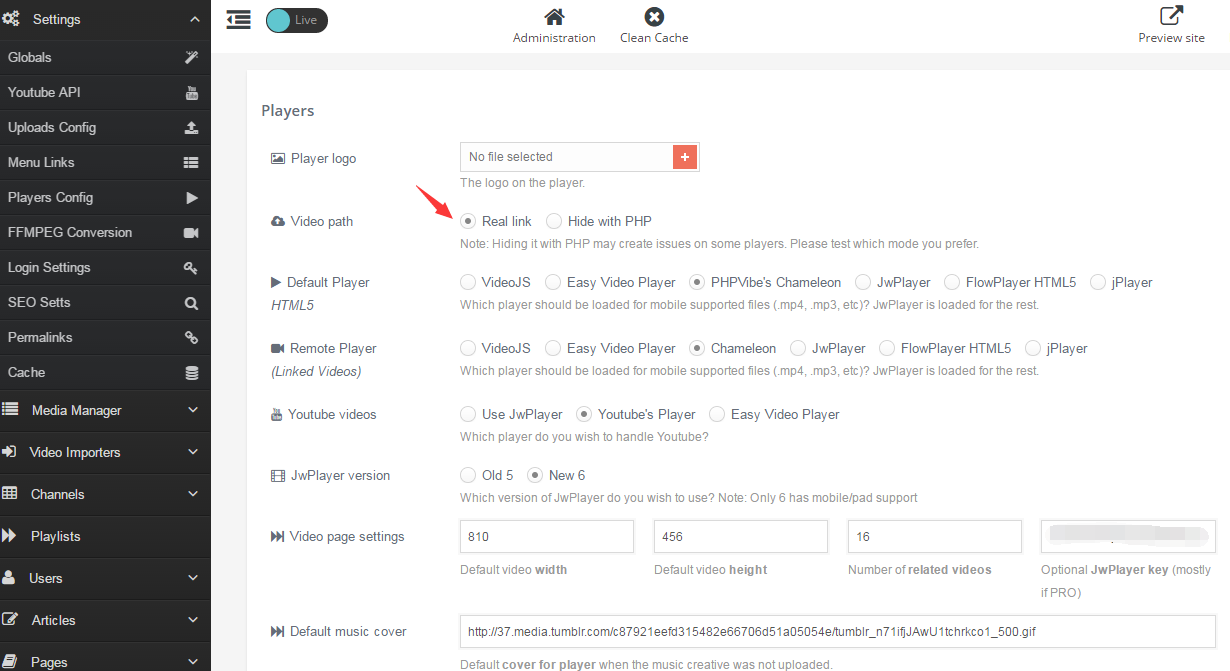
现在的你应该能够正常打开后台了,那么首先点击左上方的Settings-Players Config将Video path改成Real link如图:

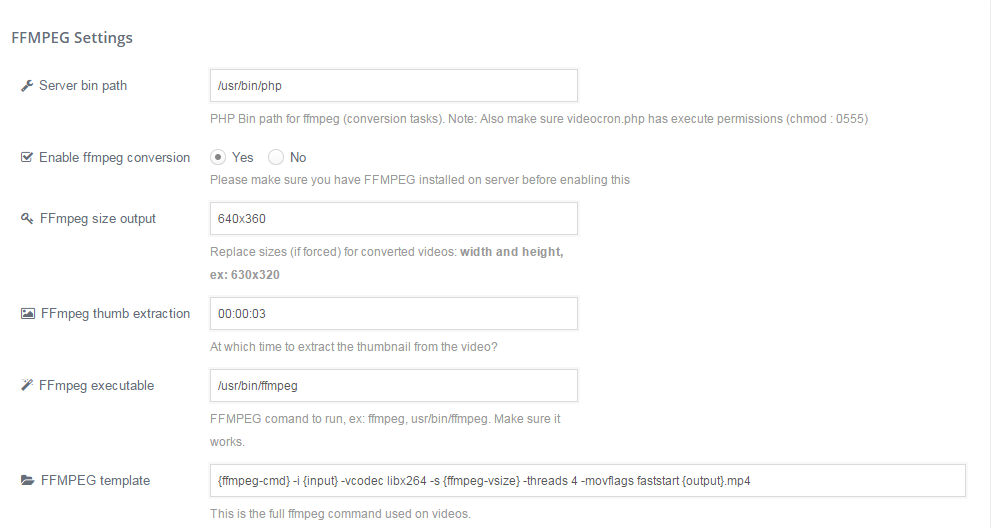
接着点击FFMPEG Conversion将FFmpeg executable内的路径修改成:/usr/bin/ffmpeg

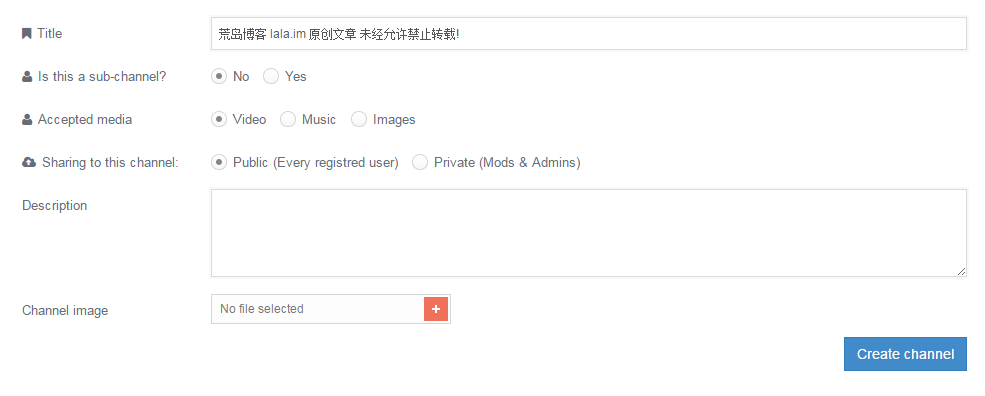
现在找到左侧菜单栏中的Channels点击Create在页面中添加你的视频分类:

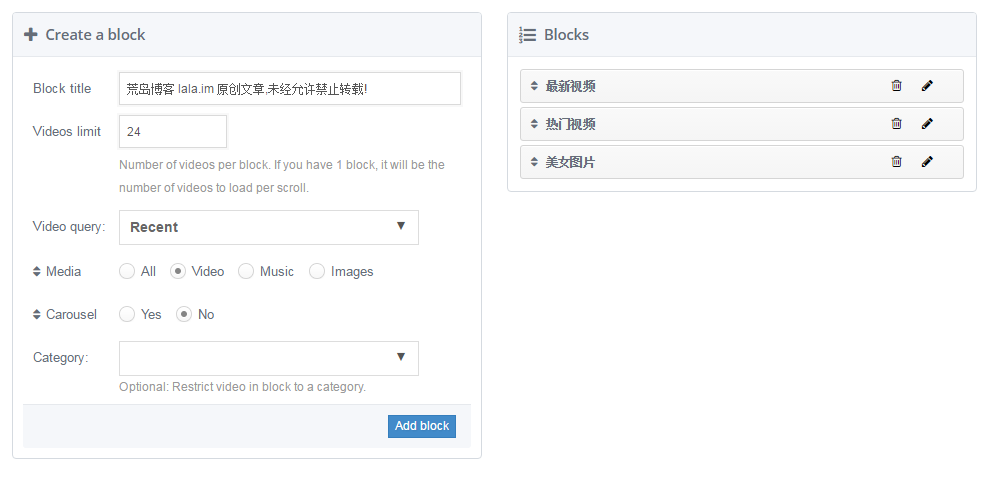
还是在左侧菜单栏找到Homepage builder选项,在这里添加你的网站首页模块(Block):

有人可能不是很懂这个是什么意思,我这里稍微解释下,PHPVibe这个程序的主要组成部分就是Block。可以这么说你访问你的网站首页就是由Block组成的。换句话说Block就相当于网站的栏目。你每添加一个Block就相当于给你的网站添加了一个栏目。
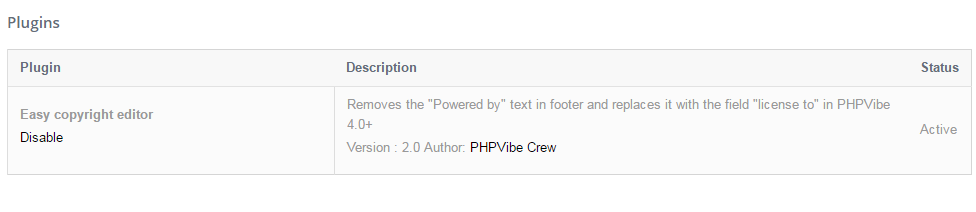
现在找到菜单栏中的Plugins,将这个Easy copyright editor插件开启:

这个插件的功能就是LALA之前说的可以去除PHPVibe的版权信息,这个程序本来就很冷门了,所以当有同行好奇我们这站是用什么程序做的时候,他们看看网站左下角就能知道了,但是现在用了这个插件后可以隐藏掉版权信息,显得网站更高端更有逼格了~
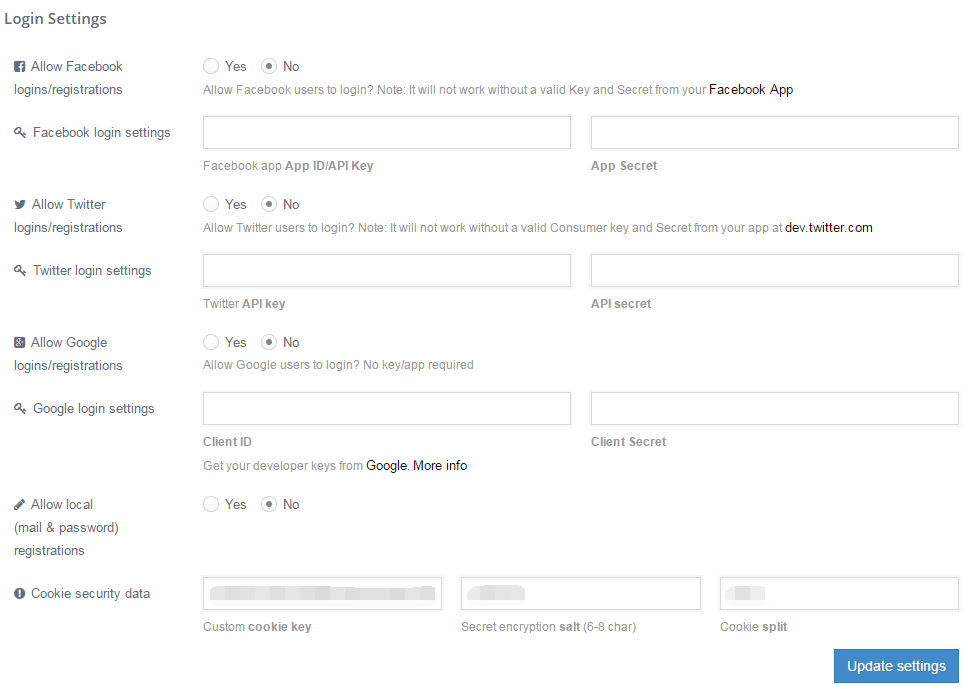
开这种视频站建议将用户注册的功能关闭掉,以避免不必要的各种麻烦,你们都懂的。PHPVibe的关闭方法很简单,菜单栏中找到Login Settings将如图所有选项都选择NO即可:

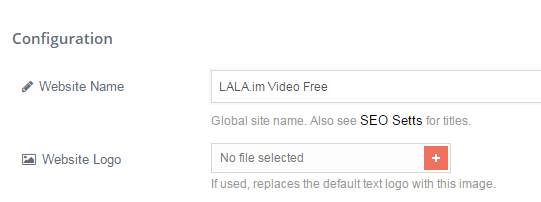
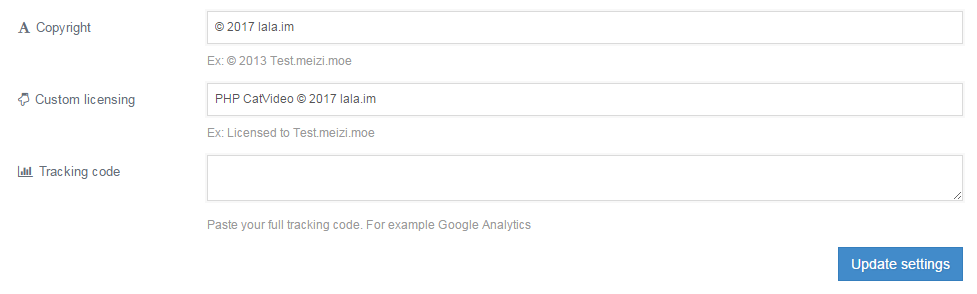
接着就是设置你的网站标题、描述、LOGO等等信息了,点击Settings-Globals可以修改网站的名字和LOGO:

还是在这个页面下方可以设置程序的版权信息:

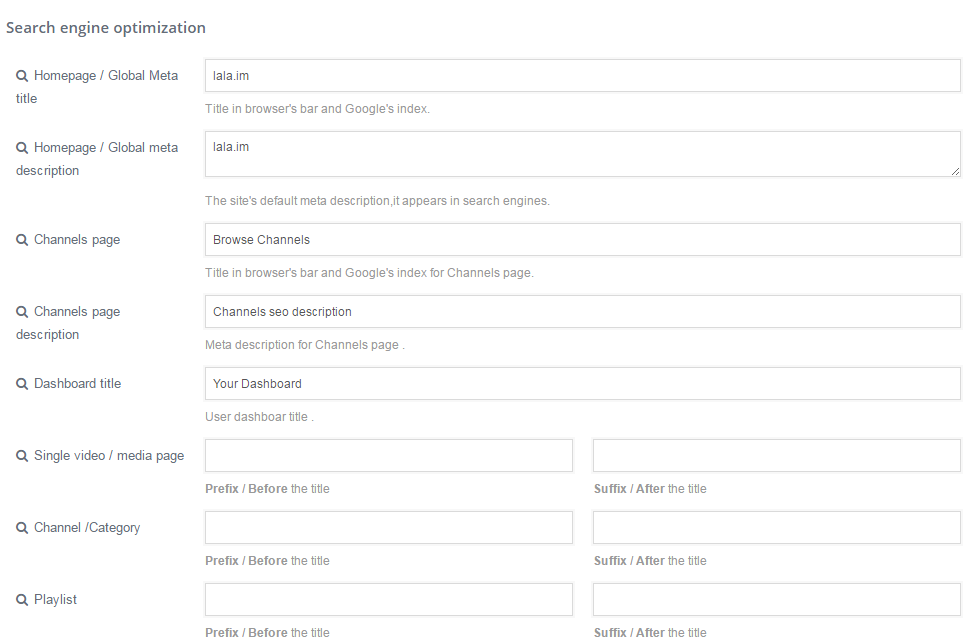
接着点击SEO Setts栏目,可以设置更具体的网站信息。注意我们之前设置的网站名字不等同于这里的设置,PHPVibe首页显示的各类信息均以SEO Setts栏目中的内容为准:

全部设置完毕后点击一下网站上方的Clean Cache来清理一下网站的缓存。
注意:PHPvibe这款程序的缓存机制很变态,每当你做了一些设置的更改或者上传了一些视频都需要在后台清理一下缓存,否则设置可能不生效,视频可能不显示。
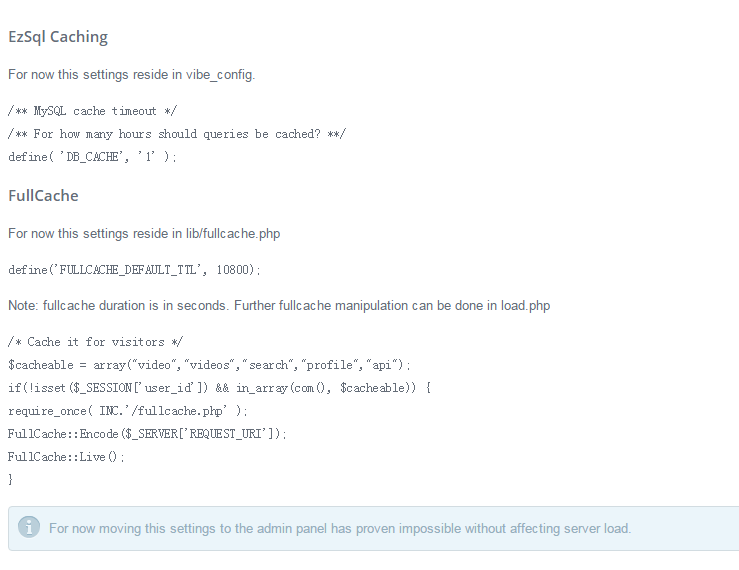
点击菜单栏中的Cache可以看到如下图的缓存设置:

这个LALA没有做修改,具体的大家自行摸索吧。到这里PHPvibe的后台设置就差不多了完成了~
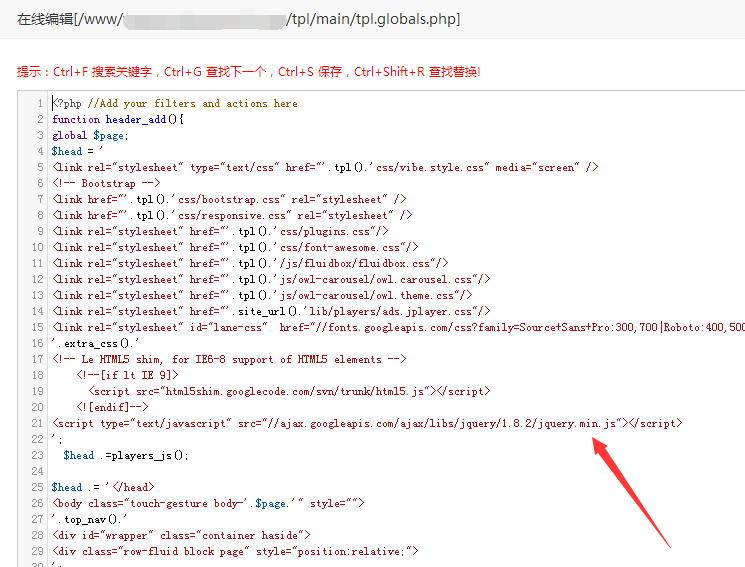
现在回到宝塔面板中编辑tpl/main/tpl.globals.php
将如图中的地址替换成:
//cdn.bootcss.com/jquery/1.8.2/jquery.min.js

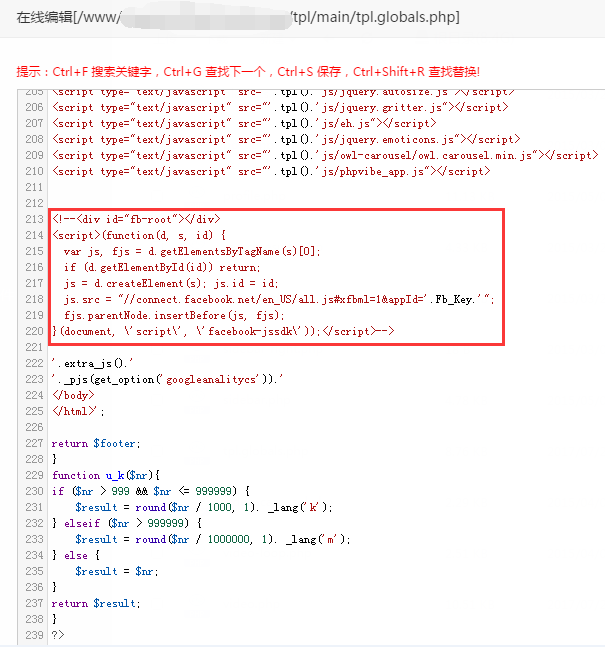
还是在这个文件的最下方,将如图中的这段代码注释掉:

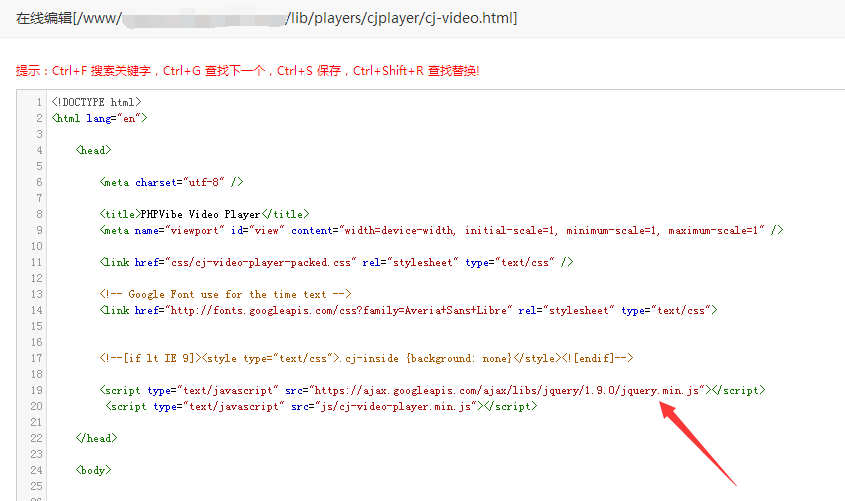
接着编辑lib/players/cjplayer/cj-video.html将如图中的内容替换成:
https://cdn.bootcss.com/jquery/1.9.0/jquery.min.js

到这里PHPVibe这款视频CMS就应该可以完美运行啦,我们打开网站前台上传几部视频试试看~

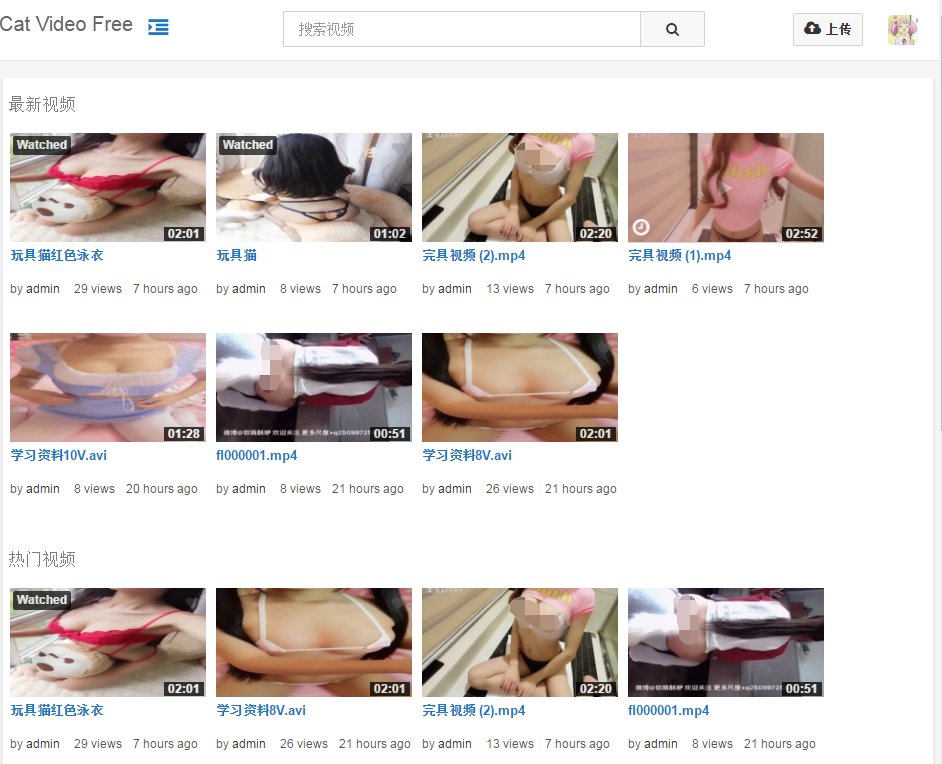
LALA上传了多部视频用于测试这个程序的首页排版,没毛病老铁!很有YouTuBe的范儿~

话说为什么我就不能正经一点呢,为什么我就不自觉的上传了这么多污的不行的视频呢???到底是道德的沦丧还是人性的扭曲233
到这里今天的教程就要告一段落了,最后补充一点,PHPVibe这款程序不仅仅只支持上传视频,同时还能上传图片、音乐。首页的Block也能够调用图片、音乐。总的来说是一款非常不错的程序,可以用在生产环境~
