原文地址:https://lala.im/7172.html,請支持原作者!該處僅作轉載。
前段时间我水过一篇用Huginn监控网页变化的文章,但是玩过Huginn的都知道这货吃内存有点多,不太适合部署在小鸡里面。
今天给大家介绍一个替代品:WebMonitor。和Huginn一样支持XPath,而且还可以用微信的Server酱来接收通知,非常方便!
首先你要登录Server酱然后绑定微信,这些步骤就不多说了,Server酱的官网写的很明白:http://sc.ftqq.com/
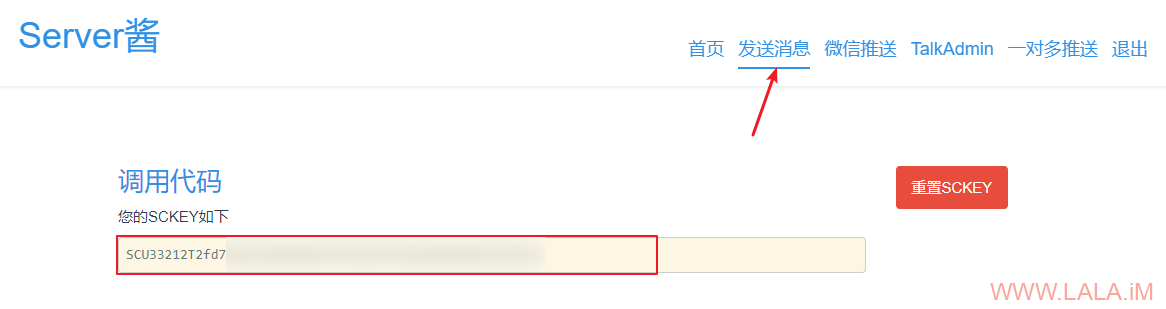
我们只需要在Server酱记住这一串SCKEY即可:

接下来在小鸡内安装WebMonitor,这里为了方便我使用Docker的方式来部署,小鸡系统是Debian10,先安装一下Docker:
apt -y update
apt -y install curl
curl -sSL https://get.docker.com/ | sh
systemctl start docker
systemctl enable docker
curl -L https://github.com/docker/compose/releases/download/1.25.4/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-compose新建一个docker-compose.yml:
mkdir -p /opt/webmonitor && cd /opt/webmonitor && nano docker-compose.yml写入如下配置:
version: '3.5'
services:
webmonitor:
image: logicjake/webmonitor
container_name: webmonitor
environment:
- PORT=8000
- USERNAME=admin
- PASSWORD=password # 设置你的管理员密码
ports:
- 8000:8000
volumes:
- ./data:/app/db
restart: unless-stopped然后up起来就部署好了:
docker-compose up -d打开你的IP:8000,能访问到如下界面说明一切正常:

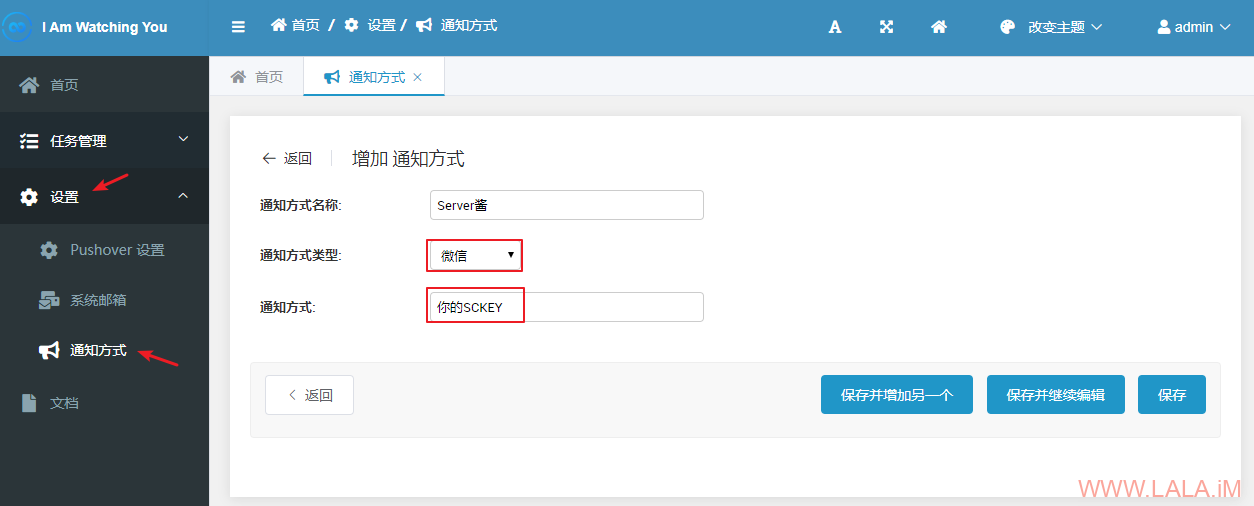
登录进来之后首先点击设置-通知方式-添加,然后按下图把你之前获得的SCKEY填上去,确认无误保存即可:

现在我们就可以添加一个监控项目了,在任务管理-网页监控管理-添加你的第一个监控。
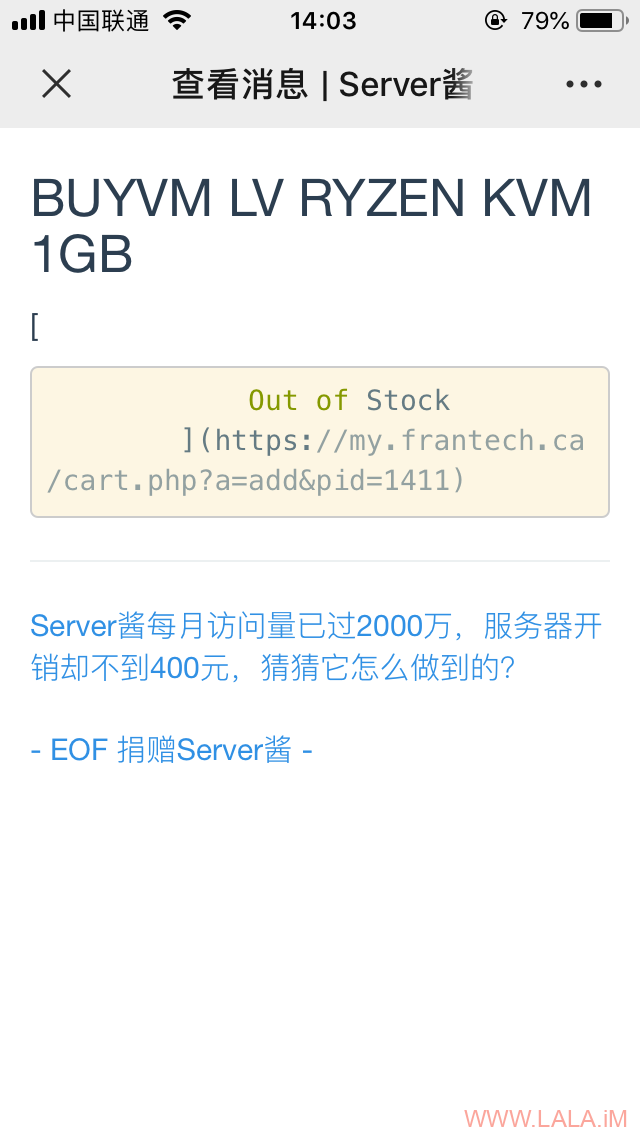
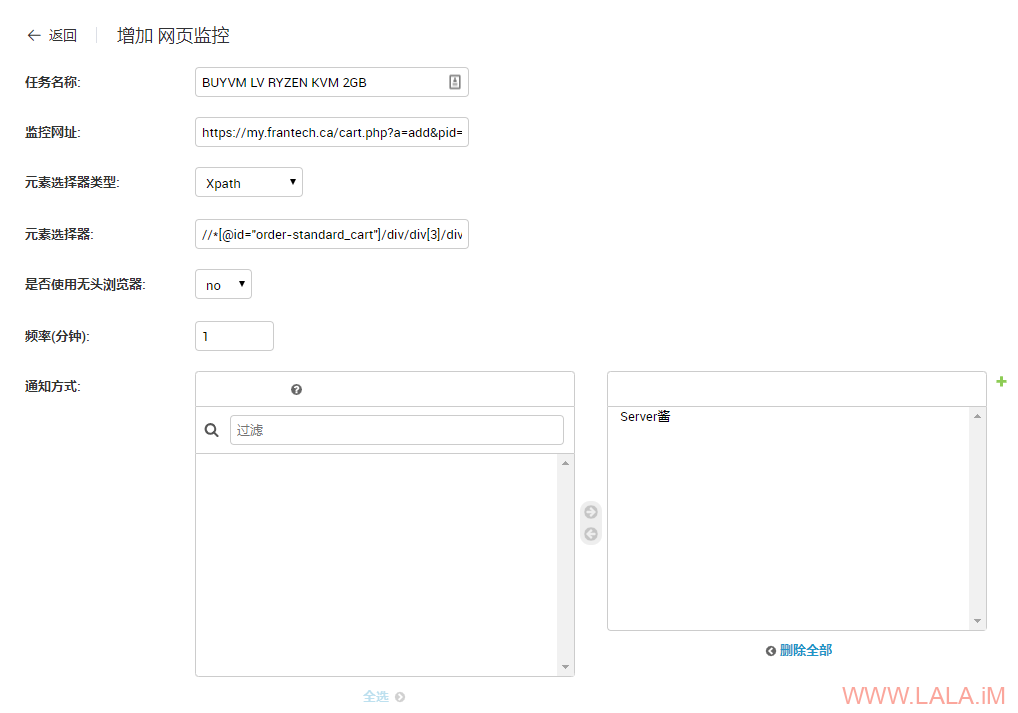
例如我这里想监控BUYVM的VPS是否有货,元素选择器类型使用XPath:

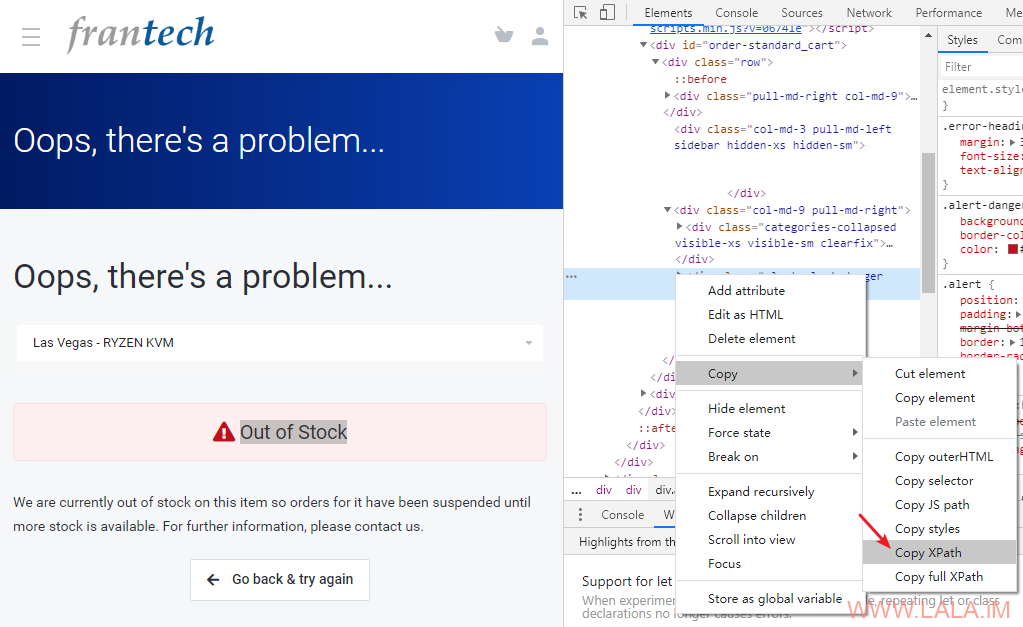
元素选择器的内容可以通过Chrome获得:

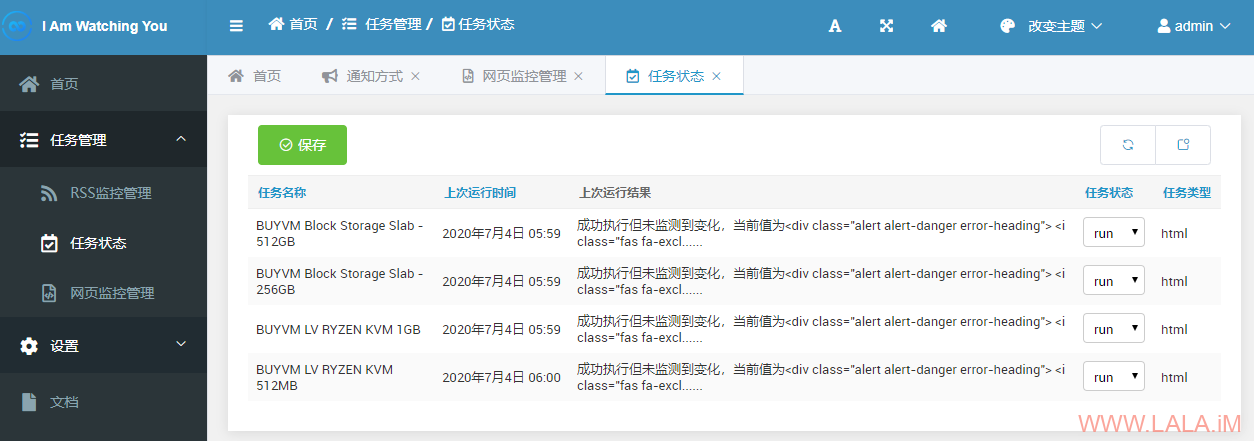
保存即可完成监控项目的创建,下面找到任务状态可以看一下你添加的监控项目是否能够正常工作:

初次添加的监控项目,如果正常的话你的微信也应该能够收到Server酱发来的消息: