原文地址:https://lala.im/7940.html,請支持原作者!該處僅作轉載。
消息来自:bobmaster,特此感谢。
这是一个新开发的nginx防火墙模块,前段时间作者加入了一个类似cloudflare防cc攻击的5秒盾功能,这里就搭建起来试试看。
系统debian10,通过包管理器安装的nginx1.14.2,下面通过编译动态模块的方式来使用。
安装编译nginx所需的依赖:
apt -y update
apt -y install wget git build-essential zlib1g-dev libssl-dev libpcre3-dev libgeoip-dev libgd-dev libxml2-dev libxslt1-dev安装编译此模块所需的依赖:
apt -y install uthash-dev libsodium23 libsodium-dev下载nginx1.14.2的源码解压:
mkdir -p /opt/build && cd /opt/build
wget http://nginx.org/download/nginx-1.14.2.tar.gz
tar -xzvf nginx-1.14.2.tar.gz拉取ngx_waf的源码:
git clone https://github.com/ADD-SP/ngx_waf.git
cd ngx_waf
git clone https://github.com/libinjection/libinjection.git inc/libinjection进入到nginx的源码目录:
cd /opt/build/nginx-1.14.2查看当前机器nginx的编译参数:
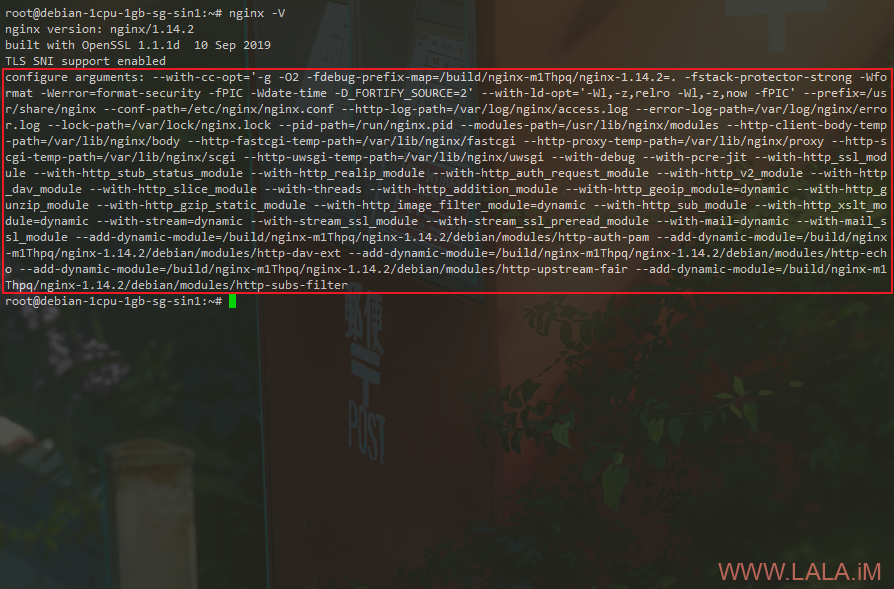
nginx -V回显类似于:

去掉上图内所有“添加动态模块”的参数:
--add-dynamic-module=/build/nginx-m1Thpq/nginx-1.14.2/debian/modules/http-auth-pam
--add-dynamic-module=/build/nginx-m1Thpq/nginx-1.14.2/debian/modules/http-dav-ext
--add-dynamic-module=/build/nginx-m1Thpq/nginx-1.14.2/debian/modules/http-echo
--add-dynamic-module=/build/nginx-m1Thpq/nginx-1.14.2/debian/modules/http-upstream-fair
--add-dynamic-module=/build/nginx-m1Thpq/nginx-1.14.2/debian/modules/http-subs-filter其他的参数复制保留下来,加入到下面的配置中:
./configure --add-dynamic-module=/opt/build/ngx_waf \
--<除去原Nginx的所有add-dynamic-module参数后,剩下的参数都应该加在这里,也记得去掉这个括号>之后编译模块:
make modules把编译好的模块复制到nginx的模块加载目录:
cp objs/ngx_http_waf_module.so /usr/share/nginx/modules编辑nginx主配置文件:
nano /etc/nginx/nginx.conf在顶行加入下面的配置:
load_module modules/ngx_http_waf_module.so;重启nginx:
systemctl restart nginx如果正常的话,现在就可以来配置模块了。
ngx_waf的配置需要写到server段内,下面新建一个nginx站点配置文件:
nano /etc/nginx/conf.d/waf.conf一个示例配置:
server {
listen 80;
server_name ngxwaf.233.fi;
root /var/www/html/flappyfrog;
index index.html;
waf on; # 是否启用模块
waf_rule_path /opt/build/ngx_waf/assets/rules/; # 模块规则
waf_mode STD !CC; # 启用普通模式并关闭CC防护
waf_cache capacity=50; # 缓存配置
waf_under_attack on uri=/under-attack.html; # 配置5秒盾
}把测试用的html复制到站点的根目录下:
cp /opt/build/ngx_waf/assets/under-attack.html /var/www/html/flappyfrog重载nginx:
systemctl reload nginx测试,如果正常的话,第一次访问站点的时候会有如下界面:、

这个html你可以随便魔改,改成花里胡哨的都可以,这里就不折腾这些东西了。。
关于此模块还有很多其他可配置项,具体的可以看官方的文档:
https://add-sp.github.io/ngx_waf/zh-cn/advance/directive.html
