原文地址:https://lala.im/2398.html,請支持原作者!該處僅作轉載。
很久之前我写过一篇用LNMP一键包安装ss-panel-v3-mod的教程,不过说实话后来因为我发现宝塔确实比LNMP一键包方便太多,所以一直都想重新写一篇用宝塔安装ss-panel-v3-mod的教程,但是又觉得需要改动的地方不多,重复造轮子没什么意思,再加上已经有一个二次开发的版本我用宝塔写过教程了,所以就懒得折腾。
这不前两天在github上面找玩具来着,发现这么一个“再次修改版”。搭建完成后觉得这个版本改的挺不错的,所以干脆把这个版本用宝塔搭建的过程写一下。
这个ss-panel-v3-mod再次修改版主要改动如下:
1、支持支付宝当面付,用户可以直接在面板内自助充值和购买。
2、用户界面重写,UI看上去很萌,比原版的界面说实话真的要好看太多。
3、增加了一个首页HTML5模版,这个模版很漂亮很精致,并且登录用户可以在模版上显示自己的SS使用情况。
话不多说,赶紧开干!
准备一台VPS,系统选择CentOS7。使用Xshell登录你的VPS安装宝塔面板:
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install.sh && sh install.sh使用宝塔安装一个LNMP环境,注意PHP版本选择7.0,其他的默认即可。
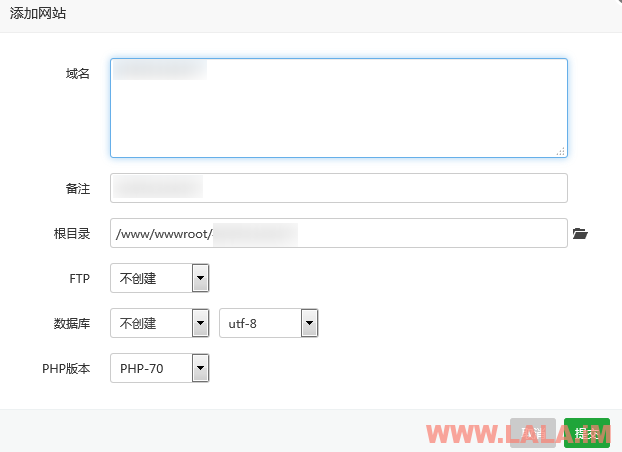
环境安装好后,添加一个站点,绑定你的域名:

记住你的这个站点路径,回到Xshell中,进入到你的站点目录内:
cd /www/wwwroot/你的站点域名下载面板程序文件:
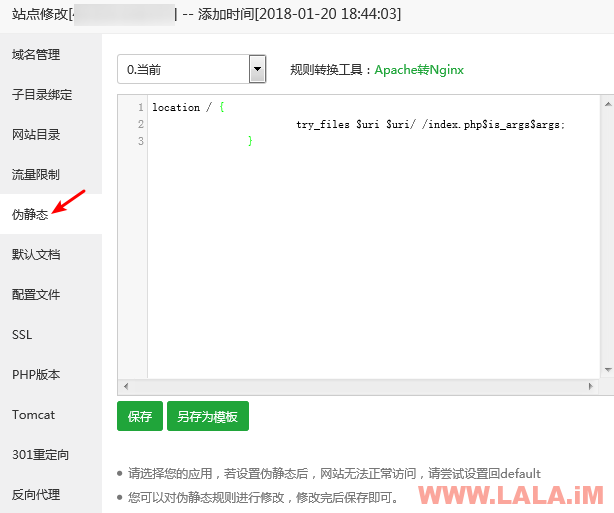
git clone https://github.com/galaxychuck/ss-panel-v3-mod_UIChanges.git tmp && mv tmp/.git . && rm -rf tmp && git reset --hard回到宝塔面板中,点击站点设置,添加伪静态规则:
location / {
try_files $uri $uri/ /index.php$is_args$args;
}如图:

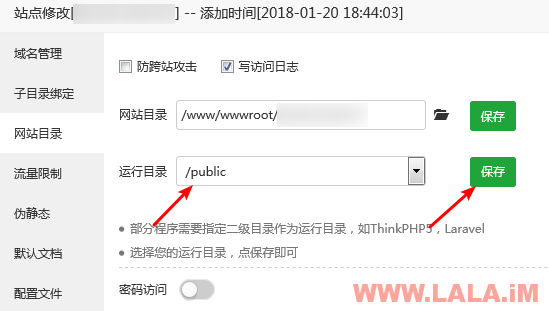
接着点击网站目录,将运行目录改为/public,如图:

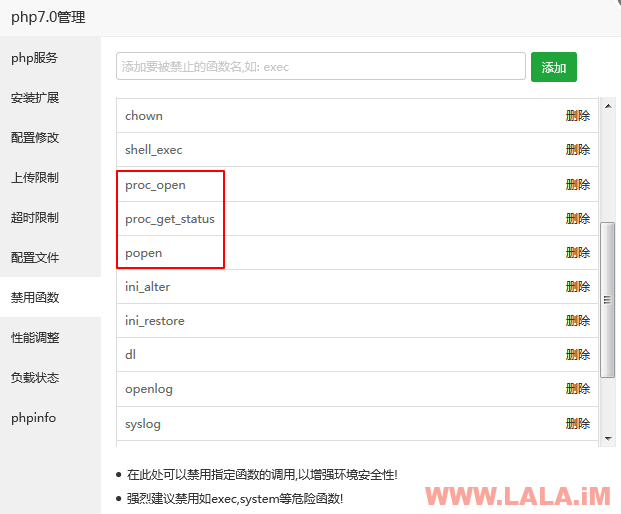
点击宝塔的软件管理,打开PHP7.0的设置页面,删除如下图的几个函数:

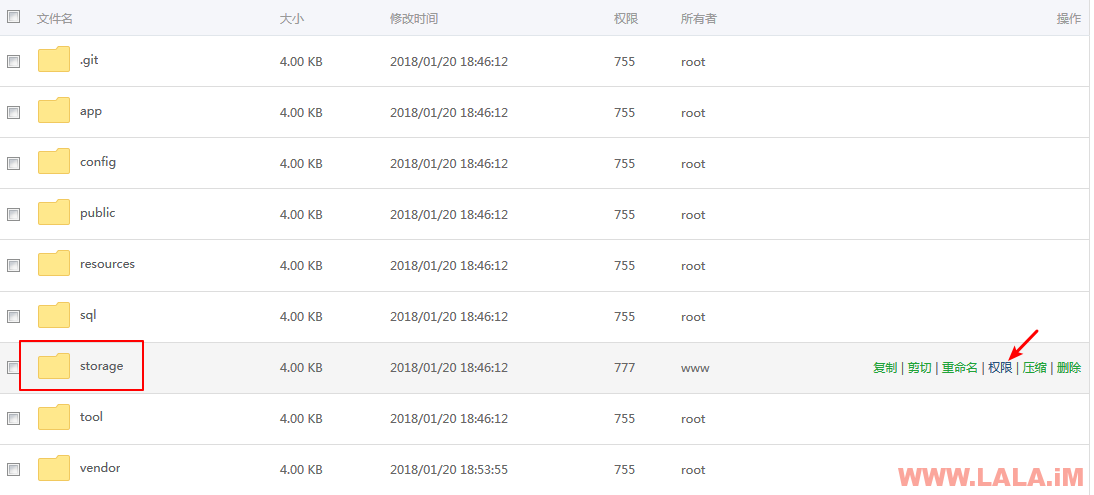
现在在你的站点根目录下找到storage目录,点击如图按钮修改权限:

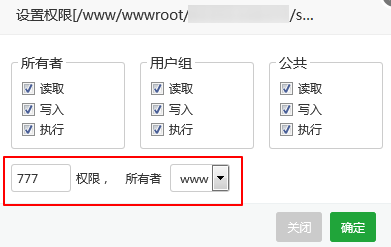
给777并把所有者改为www:

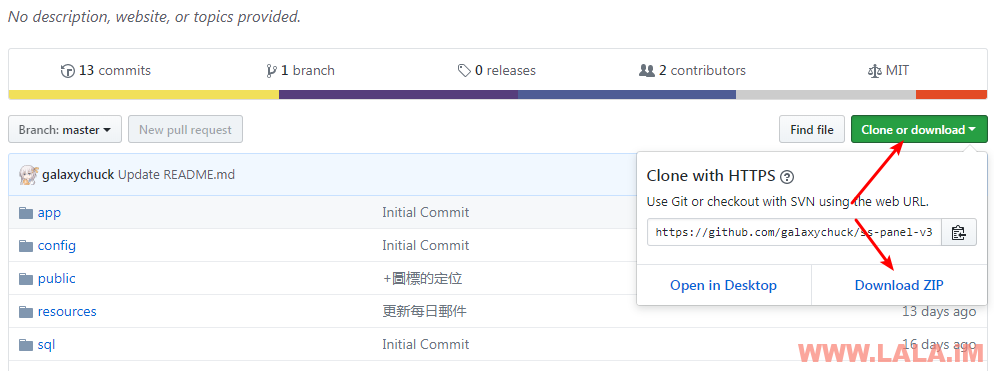
现在下载面板程序到本地电脑,项目地址:
https://github.com/galaxychuck/ss-panel-v3-mod_UIChanges
下载方法:

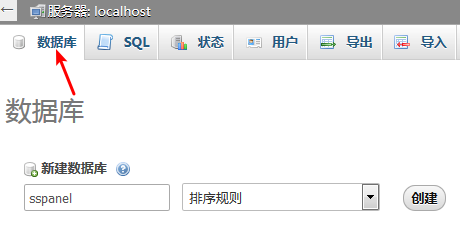
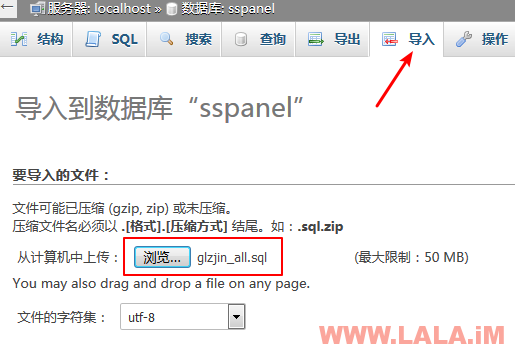
此时打开宝塔面板内的phpmyadmin,新建一个数据库命名为sspanel:

导入我们刚下载到本地的数据库文件,数据库文件的路径是:
sql/glzjin_all.sql如图:

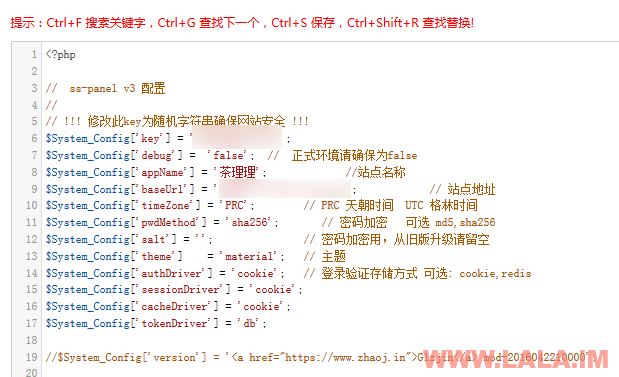
回到宝塔面板中,进入config目录,编辑目录下的.config.php文件:

填写你的站点名字、域名、随机安全码:

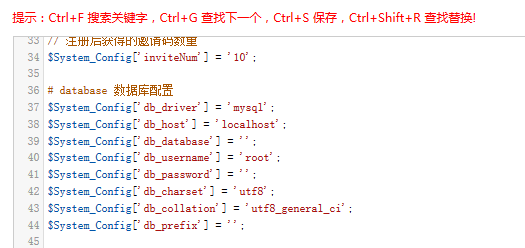
填写你的数据库配置信息:

确定填写都是正确后,保存文件。
回到Xshell中,并在你的站点根目录内执行下面的命令开始安装依赖:
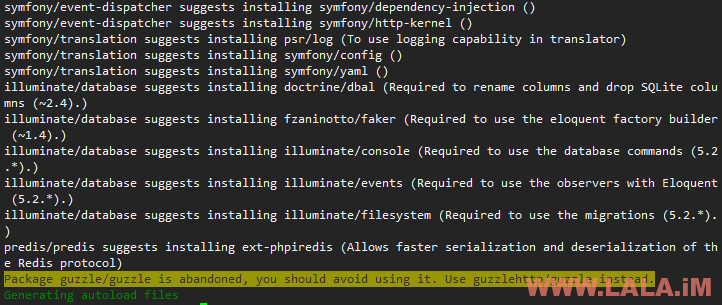
php composer.phar install安装完成后如图所示:

添加计划任务:
crontab -e输入如下内容:
30 22 * * * php /www/wwwroot/你的站点域名/xcat sendDiaryMail
*/1 * * * * php /www/wwwroot/你的站点域名/xcat synclogin
*/1 * * * * php /www/wwwroot/你的站点域名/xcat syncvpn
0 0 * * * php -n /www/wwwroot/你的站点域名/xcat dailyjob
*/1 * * * * php /www/wwwroot/你的站点域名/xcat checkjob
*/1 * * * * php -n /www/wwwroot/你的站点域名/xcat syncnas退出并保存。
现在来创建面板的管理员账号:
php -n xcat createAdmin一般输入这个命令后会有一些警告和错误信息,这里我们直接无视掉就好了,稍等一会儿就会提示让你输入管理员的邮箱之类的,照着填就行。
管理员账号创建完成后,现在来同步一下用户数据:
php xcat syncusers回车即可同步完成。
至此,该面板程序就部署完成了,可以打开浏览器看看长什么样子:

现在来配置节点,首先使用我们的管理员账号登录到后台,填写节点信息:

注意节点名称这里,一定要按照如下的格式来填写:
香港 普通节点1 - 100M带宽
美国 VIP节点1 - 10G带宽诸如此类的,你可以自行发挥,但总体的格式不能有变化。
现在回到Xshell中,安装SSR后端:
yum -y groupinstall "Development Tools"
wget https://github.com/jedisct1/libsodium/releases/download/1.0.16/libsodium-1.0.16.tar.gz
tar xf libsodium-1.0.16.tar.gz && cd libsodium-1.0.16
./configure && make -j2 && make install
echo /usr/local/lib > /etc/ld.so.conf.d/usr_local_lib.conf
ldconfigcd /root
yum -y install python-setuptools
easy_install pip
git clone -b manyuser https://github.com/glzjin/shadowsocks.git
cd shadowsocks
pip install -r requirements.txt
cp apiconfig.py userapiconfig.py
cp config.json user-config.json以上命令一个个直接复制粘贴就行。
关闭CentOS7的防火墙:
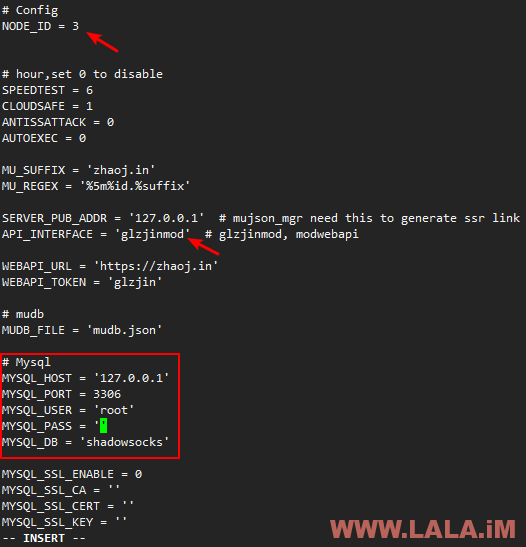
systemctl stop firewalld.service编辑后端配置文件,填写你的节点对应ID和数据库信息:
vi userapiconfig.py按如图填写:

节点ID在哪里?如图:

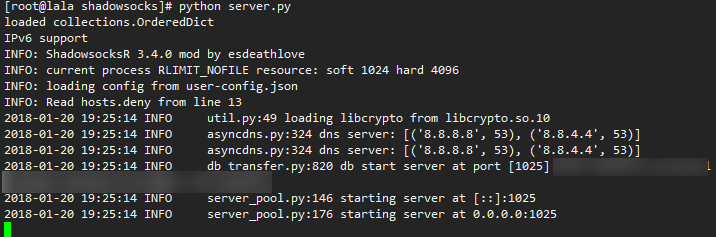
确定都填写正确后,用调试模式先启动后端:
python server.py看到如下图能够回显用户的连接信息就说明配置正常:

否则有问题,就自己根据报错信息来找原因。
确定没问题后,Ctrl+C退出来,输入如下命令将程序放到后台运行:
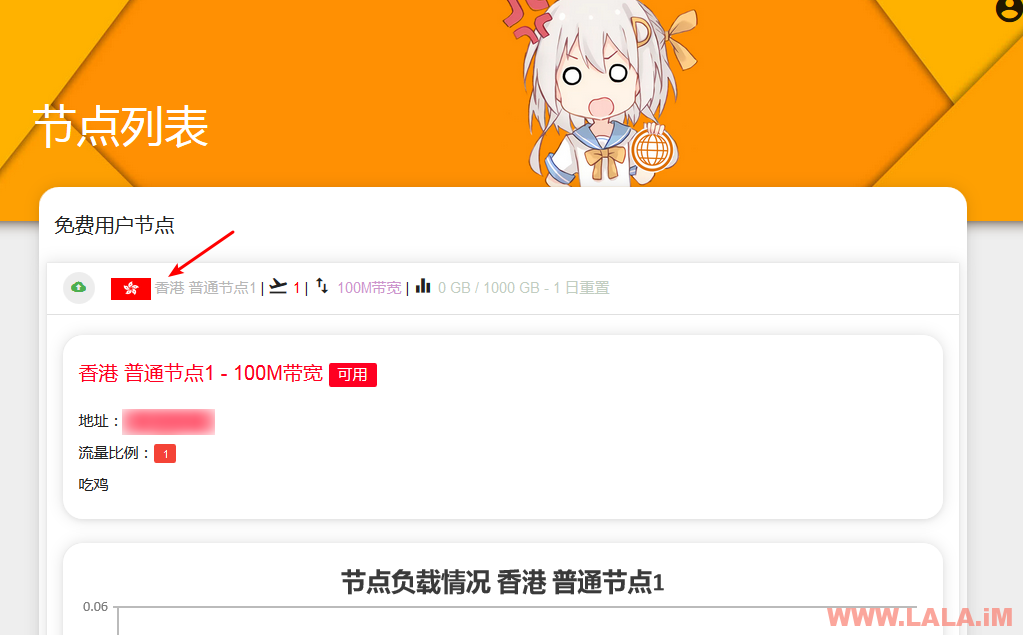
./run.sh此时我们回到面板的节点列表这里,可以看到节点是在线状态:

使用肯定也是没有问题的。至此,这个面板就基本算是调教完毕了。有关此面板的更多设置和使用方法请自行研究。
下面说一下你在使用此面板可能会遇到的问题:
Q:节点前面的图标怎么显示不了?
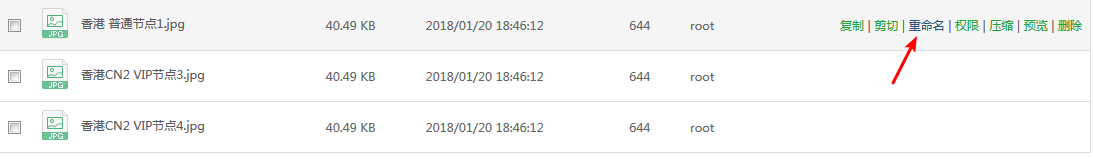
A:使用宝塔打开你站点如下路径:
/public/images/prefix这里假设你的节点名称是“香港 普通节点1 – 100M带宽”那么你就需要把这个路径下对应的国旗图标重命名为“香港 普通节点1.jpg”
如图所示:

Q:ss-panel-v3-mod原版支持用户自定义加密、混淆,怎么这个面板没有了?
A:可能是作者出于某种原因,这个修改版默认是关闭了这些功能的,不过要重新打开也很简单。首先打开你的宝塔面板进入到如下路径:
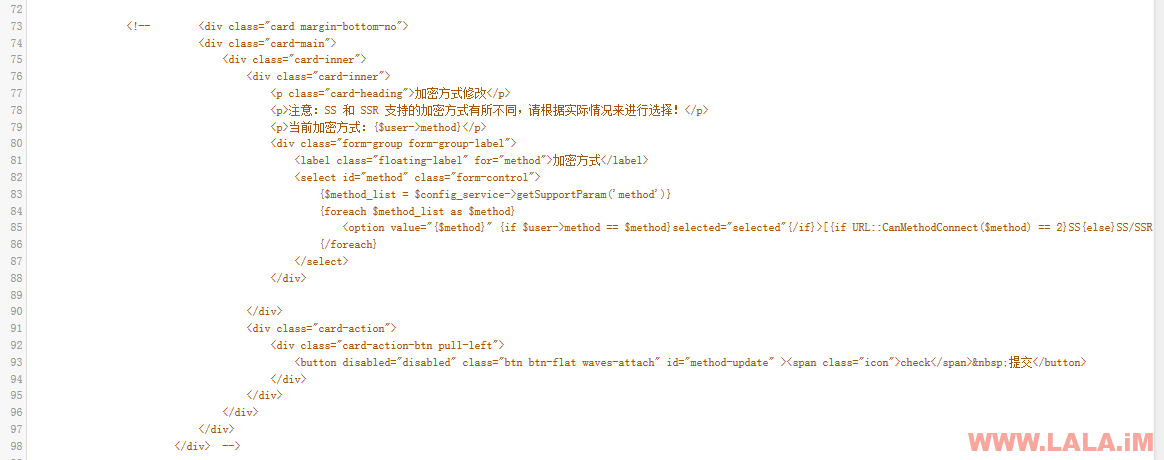
/resources/views/material/user/找到edit.tpl文件,编辑它,你可以在里面发现加密、混淆的功能都被注释掉了,我们先取消一下:

如何取消?将如上图中开头的HTML注释代码删除就好。然后你会发现在用户编辑界面消失的自定义加密界面就重新显示了,不过你会发现为何按钮是禁用的?
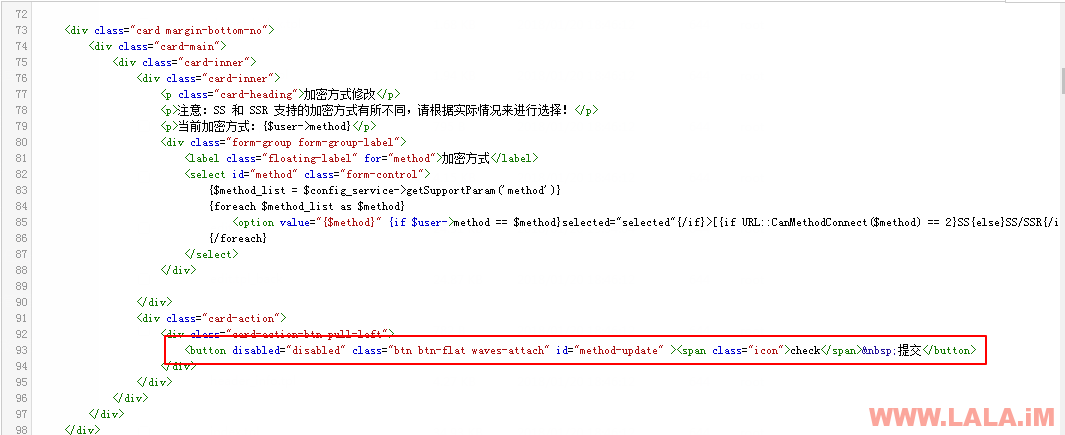
找到提交按钮所对应的HTML代码:

将这个属性删掉:
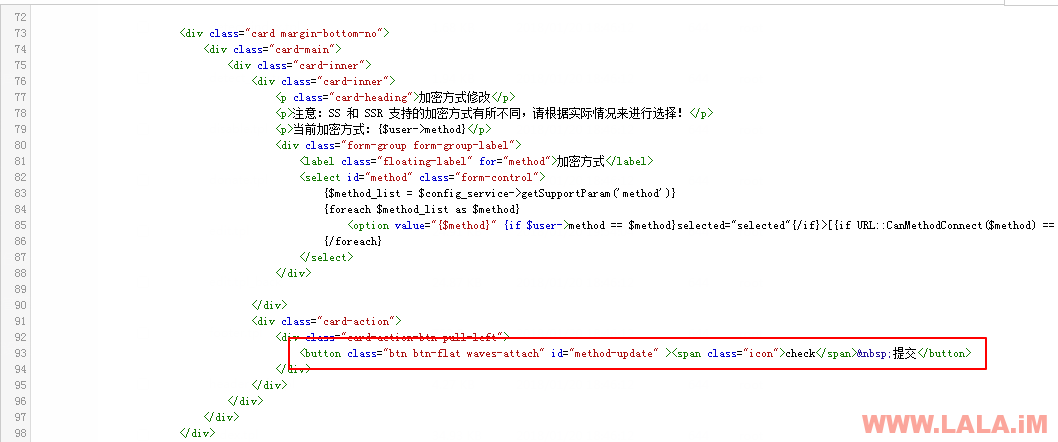
disabled="disabled"最后改完就是这样:

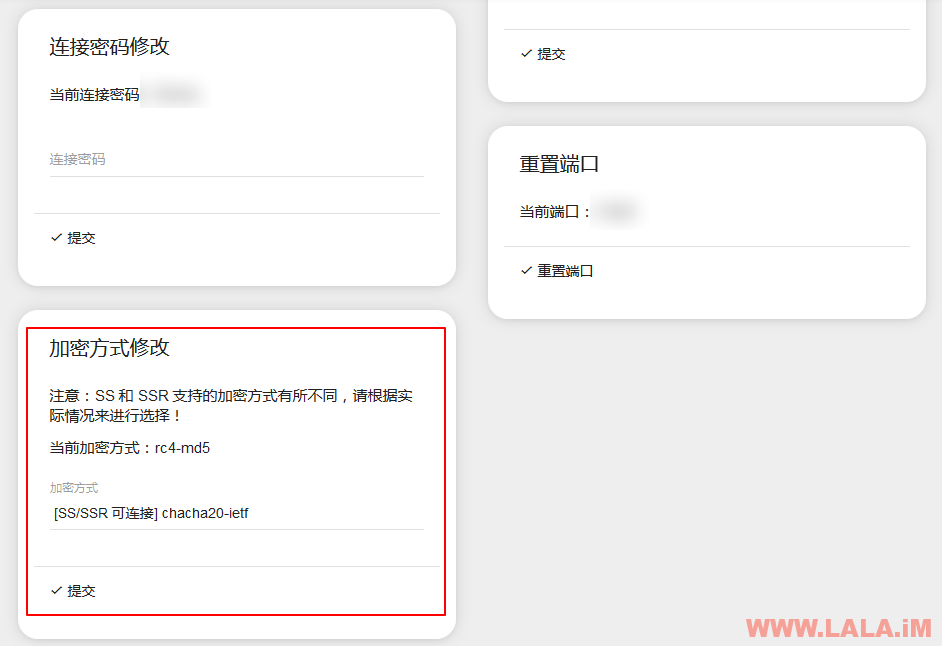
OK,大功告成,现在用户就可以修改加密方式了:

同理混淆、协议也是可以按照这个方法修改的。这里就不重复造轮子了。
Q:这个面板的邀请码界面怎么没了?
A:邀请码界面还在,只是默认没显示出来,你可以访问你的站点+/code打开,如图:

Q:右下角的这个客服按钮一直显示错误,我该如何配置这个客服系统?
A:首先打开官网注册一个账号:https://crisp.chat/,然后找到你站点的如下路径:
/resources/views/material/user/编辑main.tpl在481行,修改成你的客服ID。
Q:支付宝当面付如何配置?
A:首先你需要去支付宝申请当面付的接口,不过现在个人不是很好申请,但是网上有很多代办的,价格也都不贵,几十上百块就能申请一个下来。
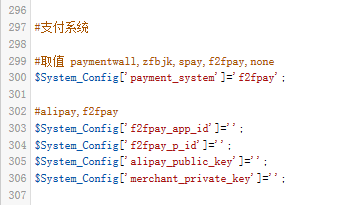
假设你这里已经申请好接口了,那么打开你的站点配置文件.config.php,找到如下图的位置,填写你的接口信息就行了:

至此,我相信你看完这篇文章,你就对这个面板基本上了如指掌了,如果本文还有一些遗漏的地方,可以移步项目主页看看有没有什么值得你参考的:
https://github.com/galaxychuck/ss-panel-v3-mod_UIChanges
写在最后:
这个ss-panel-v3-mod再次修改版,我觉得是一个非常不错的版本,可以拿来商用。最后贴几张此面板的截图吧:
首页已登录状态:

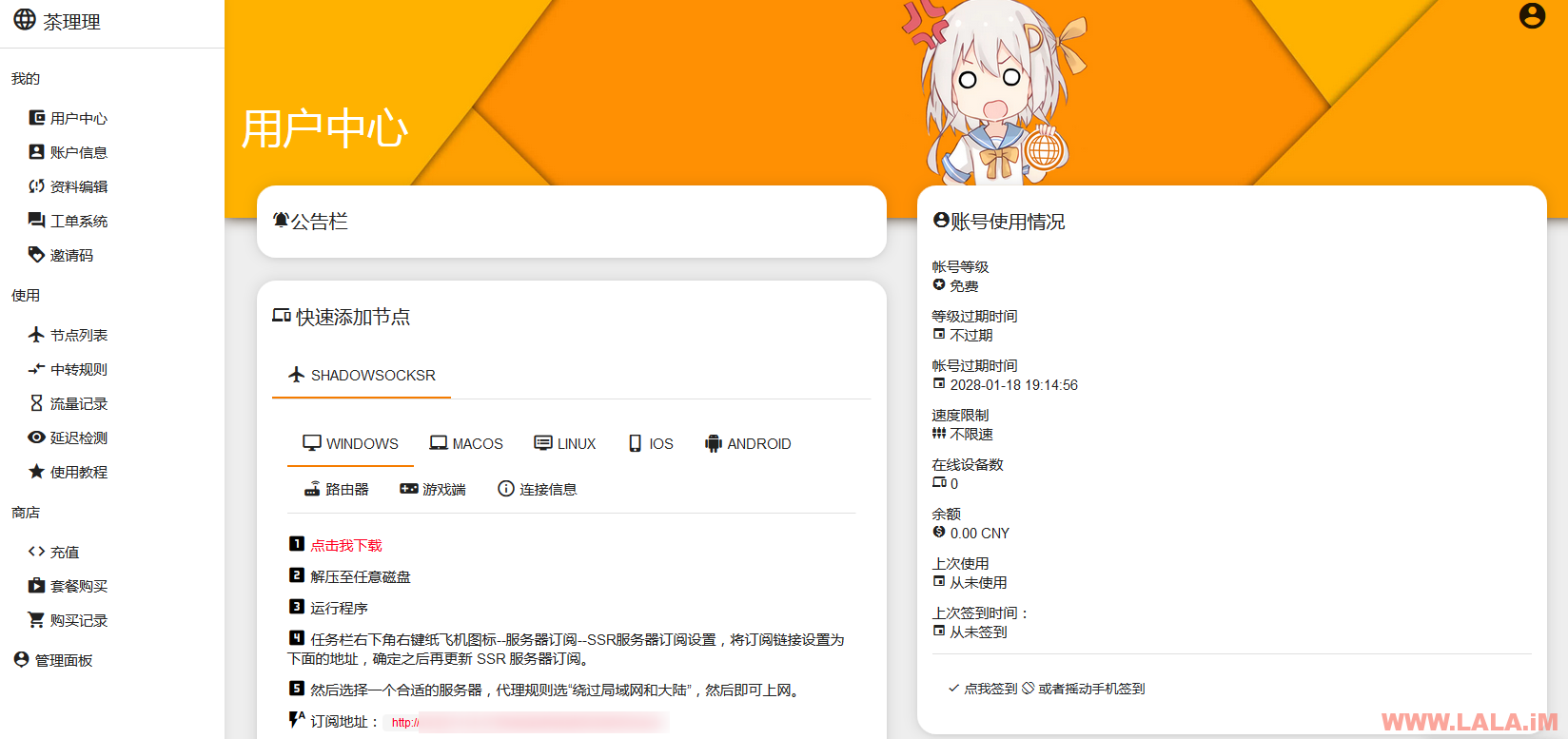
用户中心:

充值系统:

2018年2月6日更新:
来自此面板作者大大的消息:
你好,我是github的萌新,已把您的文章加入README.md,感謝您提供的Wiki。\n另:f2f無法彈出為四項參數錯誤,目前已修復支付回調問題,只需安裝vendor環境即可
2018年2月20日更新:
面板的新项目地址:https://github.com/NimaQu/ss-panel-v3-mod_UIChanges
